Android自定义ActionBar实例_Android
2015-04-09 13:22:04
[小 大]
已经帮助:人解决问题
本文实例讲述了Android自定义ActionBar的实现方法。分享给大家供大家参考。具体实现方法如下:
Android 3.0及以上已经有了ActionBar的API,可以通过引入support package在3.0以下的平台引用这些API,但这儿呢,完全自定义一个ActionBar,不用引入额外jar包,参照的是开源的UI组件GreeenDroid,项目主页:https://github.com/cyrilmottier/GreenDroid 。提取出关于ActionBar的相关文件,你可以放在自己的项目中,最后会附下载地址。下面说下在程序中的用法。
新建一个TestActionBar项目,假设你把相关的代码放在了com.leaf.actionbar这个包下。首先新建一个布局文件,main.xml,如下:
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:bar="http://schemas.android.com/apk/res/com.leaf.actionbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.leaf.actionbar.ActionBar
android:id="@id/gd_action_bar"
android:layout_height="@dimen/gd_action_bar_height"
android:layout_width="fill_parent"
android:background="?attr/gdActionBarBackground"
bar:type="normal"
bar:title="Test ActionBar" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:bar="http://schemas.android.com/apk/res/com.leaf.actionbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.leaf.actionbar.ActionBar
android:id="@id/gd_action_bar"
android:layout_height="@dimen/gd_action_bar_height"
android:layout_width="fill_parent"
android:background="?attr/gdActionBarBackground"
bar:type="normal"
bar:title="Test ActionBar" />
</LinearLayout>
这个自定义ActionBar其实是个Linearlayout,还有些自己的属性,首先要定义一个命名空间,名字随意,如上面的bar。title就是actionbar的上的标题;type是区分这个actionbar的上左边item的布局,有三种类型,一种是normal:左边是一个显示主页的imagebutton和显示title的textview,一种是dashboard,左边是一个显示app图标的imageview和显示title的textview,一种是empty,左边只有一个显示title的textview,右边都是自己添加的按钮,默认是normal。如下:分别对应normal、dashboard和empty。
 、
、 、
、
还有一些属性,homeDrawable可以替换左边那个图片,默认是那个主页的图片,dividerDrawable:分割线,dividerWidth:分割线宽度,maxItems:右边添加的item的最大个数。可选择添加。
接着MainActivity.java
复制代码 代码如下:
public class MainActivity extends Activity {
private ActionBar mActionBar;
private final Handler mHandler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 针对type是normal的情况
mActionBar = (ActionBar) findViewById(R.id.gd_action_bar);
// 添加右边的具体的item,其实是imagebutton
// 它内部自己封装了一些type,比如refresh、search,主要就是直接使用它内置的一些图片作为imagebutton的src
// 后面是该imagebutton的id,可以在values/ids.xml中定义
// 刷新跟其他type有所不一样,除了一个imagebutton,还有一个progressbar,下面可看到
mActionBar.addItem(Type.Refresh, R.id.action_bar_refresh);
mActionBar.addItem(Type.Search, R.id.action_bar_search);
// 你也可以按照下面一样自己添加一个item,设置自己的图片
mActionBar.addItem(
mActionBar.newActionBarItem(NormalActionBarItem.class)
.setDrawable(R.drawable.gd_action_bar_eye)
.setContentDescription("view"), R.id.action_bar_view);
// 给item即imagebutton添加监听事件
mActionBar.setOnActionBarListener(new OnActionBarListener() {
@Override
public void onActionBarItemClicked(int position) {
if (position == ActionBar.OnActionBarListener.HOME_ITEM) {
// 当按左边的主页按钮时所触发的操作
Toast.makeText(MainActivity.this, "home or back",
Toast.LENGTH_SHORT).show();
return;
}
final ActionBarItem item = mActionBar.getItem(position);
switch (item.getItemId()) {
case R.id.action_bar_refresh:
if (item instanceof LoaderActionBarItem) {
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
// 通过这个方法可以来显示和隐藏那个progressbar
((LoaderActionBarItem) item).setLoading(false);
}
}, 2000);
}
Toast.makeText(MainActivity.this, "refresh",
Toast.LENGTH_SHORT).show();
break;
case R.id.action_bar_search:
// 你具体的操作
Toast.makeText(MainActivity.this, "search",
Toast.LENGTH_SHORT).show();
break;
case R.id.action_bar_view:
// 你具体的操作
Toast.makeText(MainActivity.this, "view",
Toast.LENGTH_SHORT).show();
break;
}
}
});
}
}
private ActionBar mActionBar;
private final Handler mHandler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 针对type是normal的情况
mActionBar = (ActionBar) findViewById(R.id.gd_action_bar);
// 添加右边的具体的item,其实是imagebutton
// 它内部自己封装了一些type,比如refresh、search,主要就是直接使用它内置的一些图片作为imagebutton的src
// 后面是该imagebutton的id,可以在values/ids.xml中定义
// 刷新跟其他type有所不一样,除了一个imagebutton,还有一个progressbar,下面可看到
mActionBar.addItem(Type.Refresh, R.id.action_bar_refresh);
mActionBar.addItem(Type.Search, R.id.action_bar_search);
// 你也可以按照下面一样自己添加一个item,设置自己的图片
mActionBar.addItem(
mActionBar.newActionBarItem(NormalActionBarItem.class)
.setDrawable(R.drawable.gd_action_bar_eye)
.setContentDescription("view"), R.id.action_bar_view);
// 给item即imagebutton添加监听事件
mActionBar.setOnActionBarListener(new OnActionBarListener() {
@Override
public void onActionBarItemClicked(int position) {
if (position == ActionBar.OnActionBarListener.HOME_ITEM) {
// 当按左边的主页按钮时所触发的操作
Toast.makeText(MainActivity.this, "home or back",
Toast.LENGTH_SHORT).show();
return;
}
final ActionBarItem item = mActionBar.getItem(position);
switch (item.getItemId()) {
case R.id.action_bar_refresh:
if (item instanceof LoaderActionBarItem) {
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
// 通过这个方法可以来显示和隐藏那个progressbar
((LoaderActionBarItem) item).setLoading(false);
}
}, 2000);
}
Toast.makeText(MainActivity.this, "refresh",
Toast.LENGTH_SHORT).show();
break;
case R.id.action_bar_search:
// 你具体的操作
Toast.makeText(MainActivity.this, "search",
Toast.LENGTH_SHORT).show();
break;
case R.id.action_bar_view:
// 你具体的操作
Toast.makeText(MainActivity.this, "view",
Toast.LENGTH_SHORT).show();
break;
}
}
});
}
}
最后还要注意一点,在AndroidManifest.xml文件中:
复制代码 代码如下:
<application
android:icon="@drawable/ic_launcher"
android:label="testactionbar"
android:theme="@style/Theme.GreenDroid">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
android:icon="@drawable/ic_launcher"
android:label="testactionbar"
android:theme="@style/Theme.GreenDroid">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
不加这句会报错的,这个theme继承自parent="android:Theme",里面有些自定义的style。如果你想比如将window的title栏去掉,应该在这个theme文件里再加上:<item name="android:windowNoTitle">true</item>。
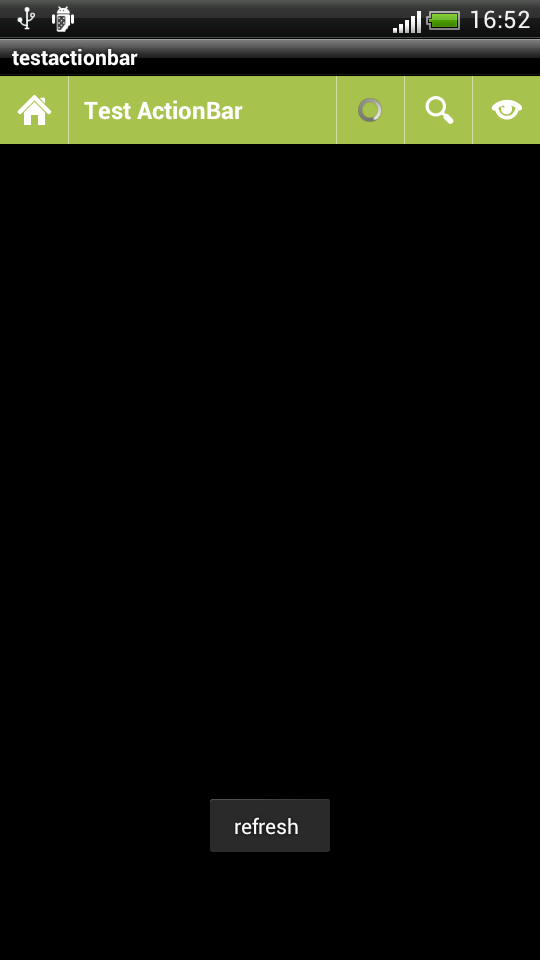
最后效果图:

项目实例代码点击此处本站下载。
希望本文所述对大家的Android程序设计有所帮助。
(责任编辑:)
友情链接:联系人:QQ370158739




