Android学习笔记――Menu介绍(一)_Android
2015-04-20 21:00:18
[小 大]
已经帮助:人解决问题
背景:
Android3.0(API level 11)开始,Android设备不再需要专门的菜单键。
随着这种变化,Android app应该取消对传统6项菜单的依赖。取而代之的是提供anction bar来提供基本的用户功能。

创建3种基本的菜单
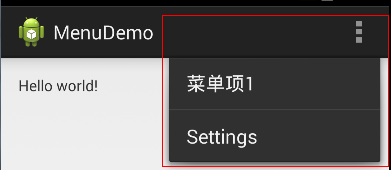
Options menu(选项菜单)和action bar
选项菜单是放置在app中具有全局影响的功能,例如“搜索”,“发邮件”,“设置”等
在Android3.0及以上,选项菜单被放置在action bar上。

创建一个选项菜单:
重写onCreateOptionMenu()方法
@Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.game_menu, menu); return true;}有两种方法添加菜单项(menu items):一种是引用xml文件,另一种是使用add()方法。
Android2.3中,系统在用户点击菜单(Menu)键后调用onCreateOptionMenu()方法,在3.0及以上,系统在开始Activity时调用onCreateOptionMenu()方法。
处理菜单项响应事件:
调用onOptionsItemSelected(MenuItem item)方法
@Overridepublic boolean onOptionsItemSelected(MenuItem item) { // Handle item selection switch (item.getItemId()) { case R.id.new_game: newGame(); return true; case R.id.help: showHelp(); return true; default: return super.onOptionsItemSelected(item); }}动态改变选项菜单的内容需要使用onPrepareOptionsMenu() 方法,该方法传递menu对象,这样我们就能操作它,例如增加菜单项,删除菜单项等。
注意,在3.0及以上,在使用onPrepareOptionsMenu方法前,需要调用 invalidateOptionsMenu ()方法。
(责任编辑:)
友情链接:联系人:QQ370158739




