Android学习笔记――Menu介绍(二)_Android
知识点:
这次将继续上一篇文章没有讲完的Menu的学习,上下文菜单(Context menu)和弹出菜单(Popup menu)。
上下文菜单
上下文菜单提供对UI界面上的特定项或上下文框架的操作,就如同Windows中右键菜单一样。
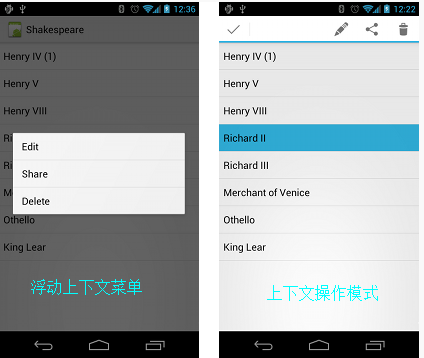
在Android中,有两种提供上下文操作的方式:一种是在浮动的上下文菜单(长按弹出)中,另一种是上下文操作模式里。

那么怎样创建一个浮动的上下文菜单(floating context menu)呢?
1.调用registerForContextMenu()方法为View注册上下文菜单。
2. 在Activity或Fragment中实现onCreateContextMenu()方法。
3.实现onContextItemSelected()方法以响应用户长按菜单项的事件。
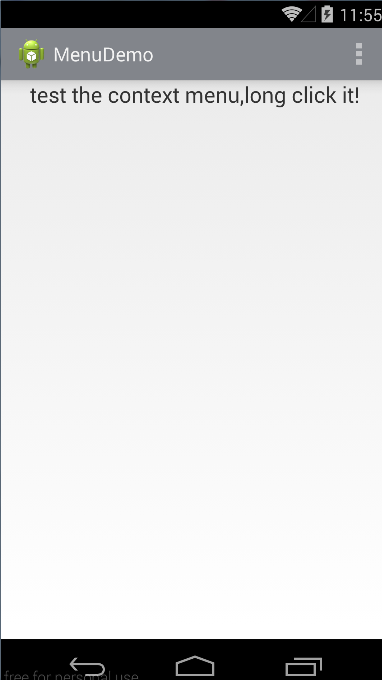
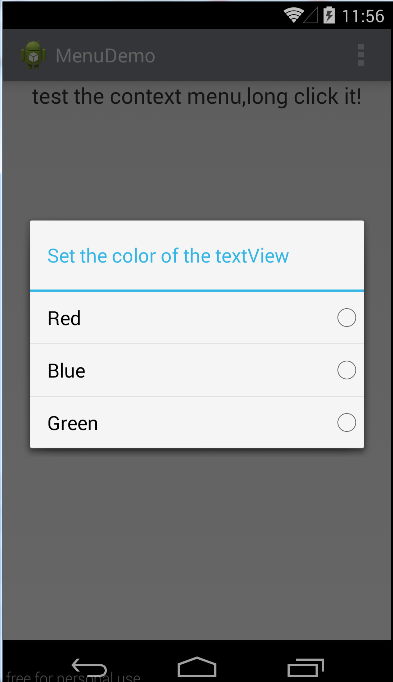
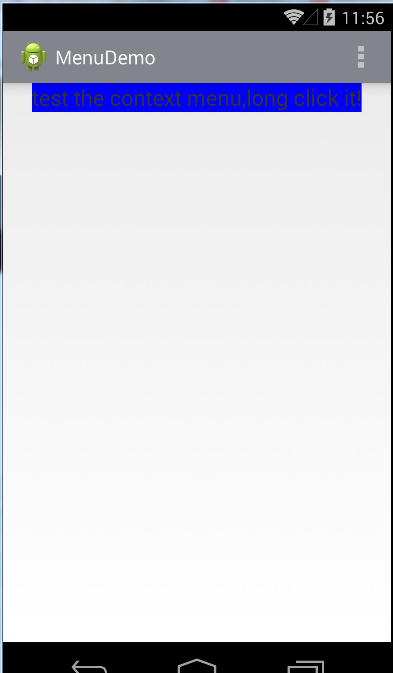
下面是一个上下文菜单的demo:
private TextView textView; final int RED = 0x101; final int BLUE = 0x102; final int GREEN = 0x103; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); textView=(TextView)findViewById(R.id.textView); //给textView注册上下文菜单 registerForContextMenu(textView); }//创建上下文菜单 @Override public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo) { menu.add(0, RED, 0, "Red"); menu.add(0, BLUE, 0, "Blue"); menu.add(0,GREEN,0,"Green"); menu.setHeaderTitle("Set the color of the textView"); menu.setGroupCheckable(0, true, true); } //菜单项响应事件 @Override public boolean onContextItemSelected(MenuItem item) { switch (item.getItemId()) { case GREEN: item.setChecked(true); textView.setBackgroundColor(Color.GREEN); break; case BLUE: item.setChecked(true); textView.setBackgroundColor(Color.BLUE); break; case RED: item.setChecked(true); textView.setBackgroundColor(Color.RED); break; } return true; }


使用上下文操作模式
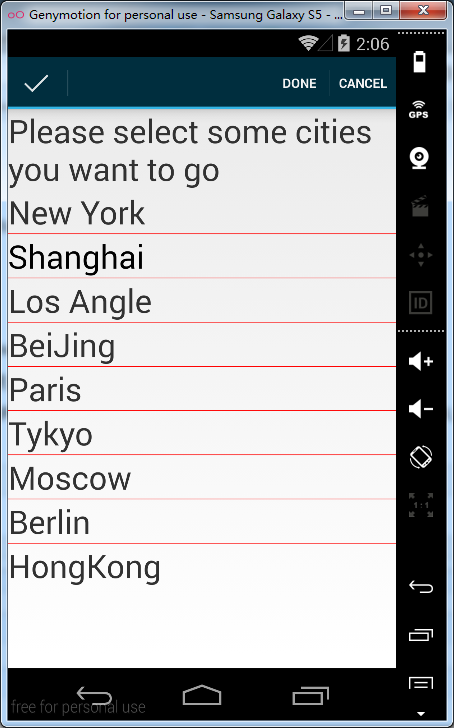
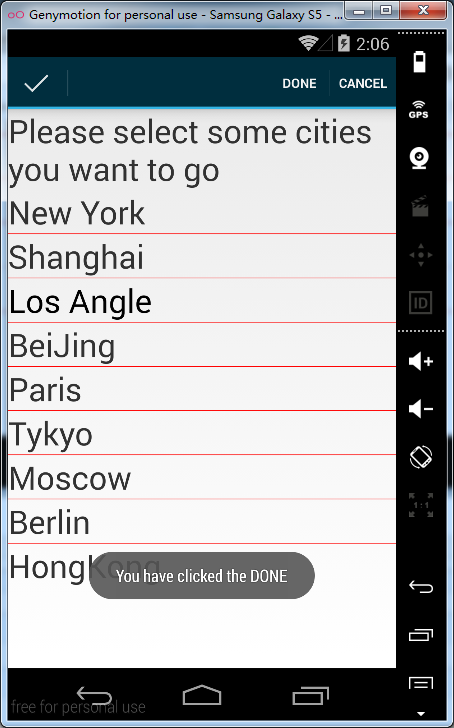
上下文操作模式是实现系统ActionMode接口,关注用户的交互来实现上下文操作行为。当用户通过选择菜单项来触发这个模式,一个可供用户对刚选择的菜单项进行操作的上下文action bar出现在屏幕顶部。用户可选择多项(select multi items)、取消选择(deselect)、操作完成(Done)、返回(BACK)等操作。
那么什么时候调用上下文操作模式呢?
在下面两种情况下调用:
1.用户对View执行长按(long-click)操作。
2.用户在View中选择了复选框(checkbox)或者类似的UI组件。
怎么启用上下文操作模式呢?
这也分两种情况:
1.针对独立的View
首先实现 ActionMode.Callback接口,然后调用startActionMode()方法。
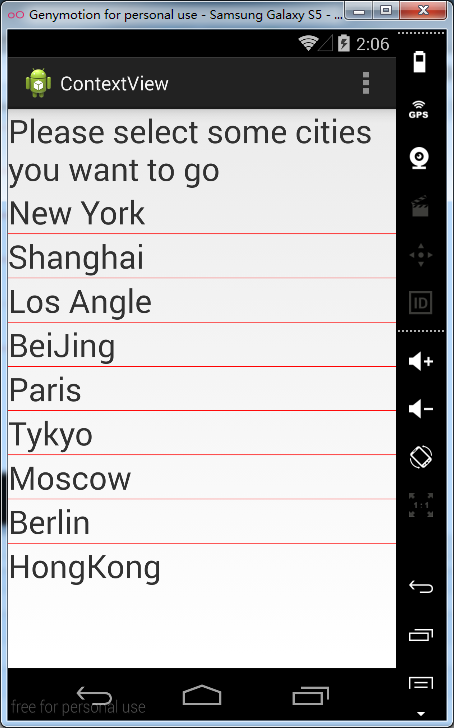
2.针对ListView或GirdView(或其他AbsListView的拓展)
实现 AbsListView.MultiChoiceModeListener接口,调用setMultiChoiceModeListener()方法,最后传入CHOICE_MODE_MULTIPLE_MODAL参数调用setChoiceMode()方法。
private ListView listView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView=(ListView)findViewById(R.id.listview1); String arr[]={"New York","Shanghai","Los Angle","BeiJing","Paris","Tykyo","Moscow","Berlin","HongKong"}; //将数组包装成ArrayAdapter ArrayAdapter<String> adapter1= new ArrayAdapter<String>(this,R.layout.array_item ,arr); listView.setAdapter(adapter1); listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE_MODAL); listView.setMultiChoiceModeListener(new MultiChoiceModeListener() { @Override public boolean onPrepareActionMode(ActionMode mode, Menu menu) { // TODO Auto-generated method stub return false; } @Override public void onDestroyActionMode(ActionMode mode) { // TODO Auto-generated method stub } @Override public boolean onCreateActionMode(ActionMode mode, Menu menu) { // TODO Auto-generated method stub MenuInflater inflater = mode.getMenuInflater(); inflater.inflate(R.menu.contextmenu, menu); return true; } @Override public boolean onActionItemClicked(ActionMode mode, MenuItem item) { switch (item.getItemId()) { case R.id.done: Toast.makeText(MainActivity.this, "You have clicked the DONE", Toast.LENGTH_LONG).show(); break; case R.id.cancel: Toast.makeText(MainActivity.this, "You have clicked the CANCEL", Toast.LENGTH_LONG).show(); default: break; } return true; } @Override public void onItemCheckedStateChanged(ActionMode mode, int position, long id, boolean checked) { // TODO Auto-generated method stub } }); }