Android中的Shape和Selector的结合使用实例_Android
一:在Android程序开发中,我们经常会去用到Shape这个东西去定义各种各样的形状,首先我们了解一下Shape下面有哪些标签,都代表什么意思:
(1).solid:填充
android:color指定填充的颜色
(2).gradient:渐变
android:startColor和android:endColor分别为起始和结束颜色,
android:angle是渐变角度,必须为45的整数倍。
另外渐变默认的模式为android:type=”linear”,即线性渐变,
可以指定渐变为径向渐变,android:type=”radial”,径向渐变需要指定半径android:gradientRadius=”50”。
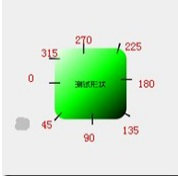
angle值对应的位置如图:

(3).stroke:描边
android:width=”2dp” 描边的宽度,android:color 描边的颜色。
我们还可以把描边弄成虚线的形式,设置方式为:
android:dashWidth=”5dp”
android:dashGap=”3dp”
其中android:dashWidth表示'-‘这样一个横线的宽度,android:dashGap表示之间隔开的距离
(4).corners:圆角
android:radius为角的弧度,值越大角越圆。
我们还可以把四个角设定成不同的角度,同时设置五个属性,则Radius属性无效
android:Radius=”20dp” 设置四个角的半径
android:topLeftRadius=”20dp” 设置左上角的半径
android:topRightRadius=”20dp” 设置右上角的半径
android:bottomLeftRadius=”20dp” 设置右下角的半径
android:bottomRightRadius=”20dp” 设置左下角的半径
(5).padding:间隔
可以设置上下左右四个方向的间隔
二:代码如下:
(1).button_bg.xml如下:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 渐变 --> <gradient android:endColor="#FFFFFF" android:gradientRadius="50" android:startColor="#ff8c00" android:type="radial" /> <!-- 描边 --> <stroke android:dashGap="3dp" android:dashWidth="5dp" android:width="2dp" android:color="#dcdcdc" /> <!-- 圆角 --> <corners android:radius="5dp" /> <!-- 间隔 --> <padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" /></shape>
(2).shape_image.xml如下:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 填充 --> <solid android:color="#ff9d77" /> <!-- 定义填充的颜色值 --> <!-- 描边 --> <stroke android:width="2dp" android:color="#fad3cf" /> <!-- 定义描边的宽度和描边的颜色值 --> <!-- 圆角 --> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" /> <!-- 设置四个角的半径 --> <!-- 间隔 --> <padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" /> <!-- 设置各个方向的间隔 --></shape>
(3).button.xml如下:
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_pressed_bg" android:state_pressed="true"></item> <item android:drawable="@drawable/shape_image"></item></selector>




