Android WebView 优化之路_Android
随着app的迭代,嵌入的html5界面越来越多了,Webview这个强大组件引起的问题越发的多起来,例如:
- 1、WebView导致的oom问题
- 2、Android版本不同,采用了不同的内核,兼容性crash
- 3、不同版本实现不同,甚至URI不规范也会引起不同程度的问题

为了解决以上问题,我们把WebView模块做成独立进程
WebView独立进程
Android允许一个app同时存在多个进程,可以根据需要把不同的模块放到不同进程中处理。

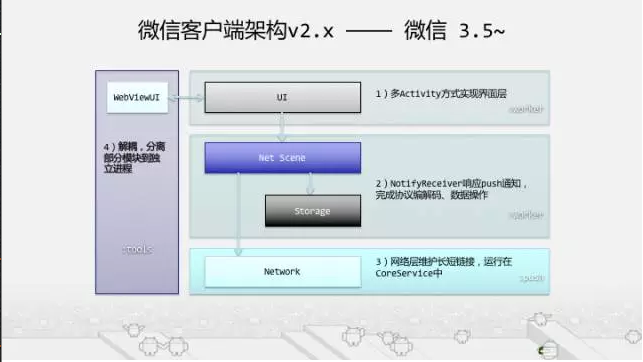
比如微信v2.X+版本的时候把Network部分做轻重进程分离,独立到一个单独的进程(:push)中,而上面两个层级依然跑在微信的主进程(:workder)中。而对于有内存泄露问题的webview或者其他不频繁使用的功能,再把其分离到独立的工具进程(:tools)中。通过分离进程,微信第一次重构解决了系统因为微信资源消耗,主动干掉微信服务的困境。
WebView独立进程的好处
有效增大App的运存,减少由webview引起的内存泄露对主进程内存的占用。
避免WebView的Crash影响App主进程的运行。
拥有对WebView独立进程操控权。
WebView进程与其他进程通讯的方式
把webview独立进程之后会发现,埋点功能和接收主进程数据都不正常了,这里就涉及到进程间通讯的问题了;
进程通讯无非就是那几种,aidl,messager,content provider,广播;
在这里就不再复述了,我是采用广播的方式来做的。
WebView硬件加速导致页面渲染闪烁
4.0以上的系统我们开启硬件加速后,WebView渲染页面更加快速,拖动也更加顺滑。但有个副作用就是,当WebView视图被整体遮住一块,然后突然恢复时(比如使用SlideMenu将WebView从侧边滑出来时),这个过渡期会出现白块同时界面闪烁。解决这个问题的方法是在过渡期前将WebView的硬件加速临时关闭,过渡期后再开启,代码如下:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
webview.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
}
webview的配置
下面贴上我自己的配置代码:
WebSettings settings = webview.getSettings();settings.setJavaScriptEnabled(true);//启用jssettings.setJavaScriptCanOpenWindowsAutomatically(true);//js和android交互String cacheDirPath = PathCommonDefines.WEBVIEW_CACHE;settings.setAppCachePath(cacheDirPath); //设置缓存的指定路径settings.setAllowFileAccess(true); // 允许访问文件settings.setAppCacheEnabled(true); //设置H5的缓存打开,默认关闭settings.setUseWideViewPort(true);//设置webview自适应屏幕大小settings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.NARROW_COLUMNS);//设置,可能的话使所有列的宽度不超过屏幕宽度settings.setLoadWithOverviewMode(true);//设置webview自适应屏幕大小settings.setDomStorageEnabled(true);//设置可以使用localStoragesettings.setSupportZoom(false);//关闭zoom按钮settings.setBuiltInZoomControls(false);//关闭zoomif (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { webview.setLayerType(View.LAYER_TYPE_SOFTWARE, null);}webview.setWebViewClient(new WebViewClient() { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return false; } @Override public void onLoadResource(WebView view, String url) { } @Override public void onPageFinished(WebView view, String url) { } });html5跳原生界面
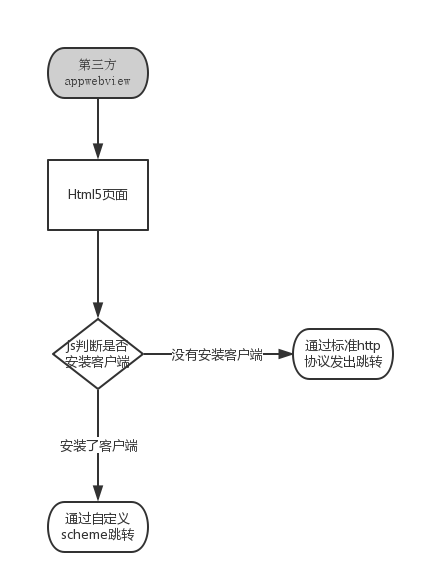
网页跳原生界面的方法有很多种,比如js调java方法,或者是通过uri scheme啦,也可以通过自己解析url来做。
在这儿,考虑到兼容性,拦截的是url,并且在清单文件中自定义了scheme~

webview.setWebViewClient(new WebViewClient() { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { parserURL(url); //解析url,如果存在有跳转原生界面的url规则,则跳转原生。 return super.shouldOverrideUrlLoading(view, url); } @Override public void onPageFinished(WebView view, String url) { super.onPageFinished(view, url); } @Override public void onLoadResource(WebView view, String url) { super.onLoadResource(view, url); } });清单文件中,声明一下 就可以在自带浏览器通过uri scheme跳到本app页面了,这个activity作为各个页面的分发页面,通过这个界面解析数据决定接下来要跳转哪个页面:
<activity android:name=".ui.webview.CommWebviewActivity" android:configChanges="orientation|keyboardHidden|screenSize" android:process=":webview" android:screenOrientation="portrait" android:windowSoftInputMode="stateHidden"> <intent-filter> <category android:name="android.intent.category.BROWSABLE" /> <category android:name="android.intent.category.DEFAULT" /> <action android:name="android.intent.action.VIEW" /> <data android:host="xxxx.com" android:scheme="kingp2p" /> </intent-filter></activity>




