Android仿英语流利说取词放大控件的实现方法(附demo源码下载)_Android
2016-02-18 13:31:07
[小 大]
已经帮助:人解决问题
本文实例讲述了Android仿英语流利说取词放大控件的实现方法。分享给大家供大家参考,具体如下:
1 取词放大控件
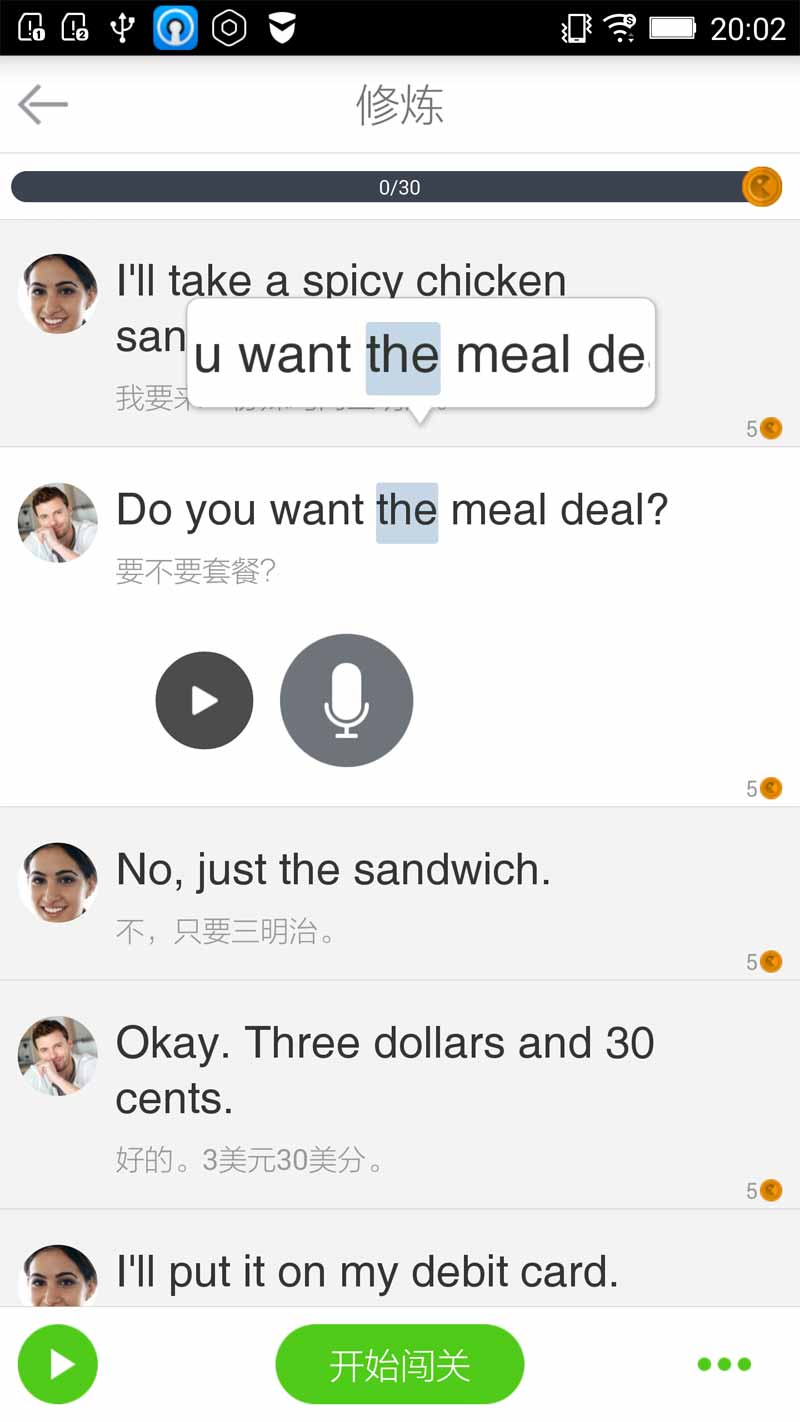
英语流利说是一款非常帮的口语学习app,在app的修炼页面长按屏幕,会弹出一个放大镜,当手指移到某个单词的附近,可以看到该英文单词会被选中,效果如下图所示:

2 代码示例
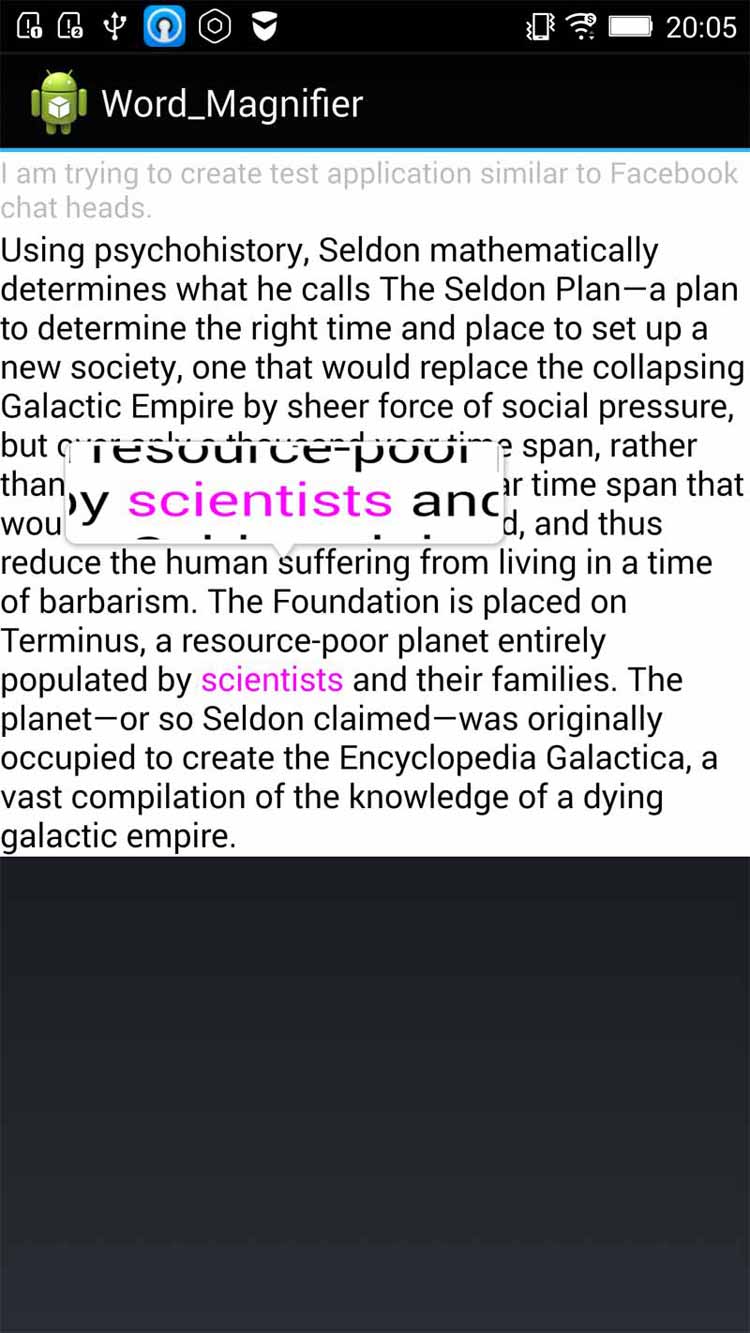
该控件挺有意思,于是我写了个简单的demo,完整实例代码点击此处本站下载。,程序运行后的效果如下:

3 实现原理
该控件的实现原理比较简单,下面介绍几个比较重要的类
① WordView
在实习该控件的过程中,我发现看似普通的TextView,其功能异常的强大,TextView的源码值得研究。WordView的主要功能是根据touch的位置,选择其附近的单词,然后更改选中单词的颜色,关键代码如下:
public void trySelectWord(MotionEvent event) { Layout layout = getLayout(); if (layout == null) { return; } int line = layout.getLineForVertical(getScrollY() + (int) event.getY()); final int index = layout.getOffsetForHorizontal(line, (int) event.getX()); Word selectedWord = getWord(index); if (selectedWord != null) { mSpannableString.setSpan(mForegroundColorSpan, selectedWord.getStart(), selectedWord.getEnd(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); setText(mSpannableString); mSelectedWord = getText().subSequence(selectedWord.getStart(), selectedWord.getEnd()).toString(); mOnWordSelectListener.onWordSelect(); }}② ExercisePanel
该控件主要用来显示放大镜,原理比较简单,就不介绍了。
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android资源操作技巧汇总》《Android开发入门与进阶教程》、《Android控件用法总结》、《Android短信与电话操作技巧汇总》及《Android多媒体操作技巧汇总(音频,视频,录音等)》
希望本文所述对大家Android程序设计有所帮助。
(责任编辑:)




