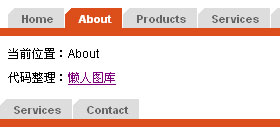
当前页面--比如说现在的页面是首页,那么在导航栏上首页的色彩等和其他栏目有所不 同,用以给浏览者一个明显的指示。
下面来说下具体的做法,菜单的基本实现和一般的CSS菜单没多大区别,着重说下如何 实现当前页。
设菜单有5个栏目:home、about、products、services、contact,分别给每个栏目一 个ID,m1-m5
然后分别给每个页面的bady标签一个独立的ID,例如给首页的ID是home,其余的类推 。
这样做法的好处是每个页面的菜单都是一样的,方便修改,动态页包含也容易。
标签:菜单导航


 css3动态导航菜单模版
css3动态导航菜单模版 菱形导航-带下拉菜单
菱形导航-带下拉菜单 HTML5中文学习网导航菜单升级版(兼容IE6)
HTML5中文学习网导航菜单升级版(兼容IE6)