本文实例为大家分享了小程序实现留言板的具体代码,供大家参考,具体内容如下
wxml
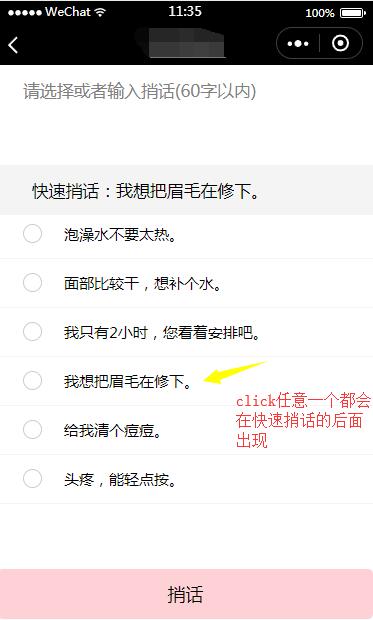
<view class='section'> <textarea class='message1' type='text' placeholder="请选择或者输入捎话(60字以内)" maxlength='80' style="word- wrap:break-word" onfocus="this.blur()" bindtap=''></textarea></view><view class='fast'>快速捎话:{{neirong}}</view> <view class="item" wx:for="{{msgData}}" wx:key="{{index}}"><view class='circle'></view> <text data-nr='{{item.msg}}' class='message_font' bindtap='clickMe'>{{item.msg}}</text></view> <button class='submit'>捎话</button>index.js
var nr = '';Page({ /** * 页面的初始数据 */ data: { msgData: [ { msg: "泡澡水不要太热。" },//双引号 { msg: "面部比较干,想补个水。" }, { msg: "我只有2小时,您看着安排吧。" }, { msg: "我想把眉毛在修下。" }, { msg: "给我清个痘痘。" }, { msg: "头疼,能轻点按。" } ], neirong: '', }, clickMe: function (e) { var that = this; console.log(e); nr = e.currentTarget.dataset.nr; that.setData({ neirong: nr }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }})wx.css
/*捎话wx.css */.section{width:96%;height:220rpx;margin-left:5px;}.message1{ width:96%; height:210rpx; margin-top: 30rpx; font-size: 90%; margin-left:20px;}.circle{ height:35rpx; width:35rpx; border-radius: 50%; border: 1px solid #ccc; display:inline-block; margin:28rpx 45rpx auto 50rpx; }.fast{ position:relative; top:-50rpx; font-size:90%; background:#f4f4f4; line-height:100rpx; text-indent:2em;}.item{position:relative;border-bottom:1px solid #f4f4f4;padding-bottom:10px;top: -60rpx;}.message_font{ font-size:80%; font-family:"微软雅黑"; font-weight:blod; display:inline-block; position:relative; top:-5rpx;}.submit{ width:100%; height: 100rpx; background: #fed1d6; position: relative; top:168rpx; line-height: 100rpx;}button::after{ border:none; }
但是上面的textarea还可以自由去编写,但是想实现在快速留言后面,再添加内容

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- 微信小程序实现留言板功能
- 微信小程序实现留言板
- 微信小程序实现留言功能
- 微信小程序实现留言板(Storage)






