目标:
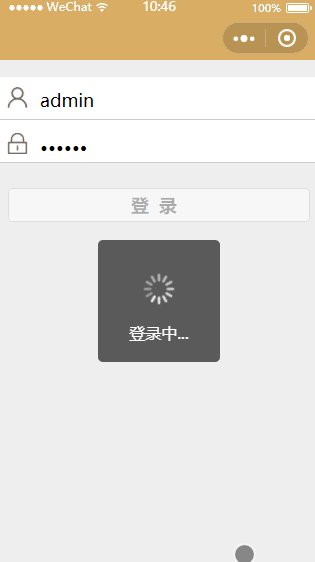
用户点击提交、登录等按钮时,防止多次提交,所做的遮罩层
步骤:
实现很简单,按钮加上disabled属性,用true和false控制。
效果图:

代码:
wxml
<!--pages/login/login.wxml--><loading hidden="{{hidden}}"> 登录中...</loading><view class="container-login"> <form catchsubmit="formSubmit"> <view class='login-main'> <!-- username --> <view class="login-view"> <image src='/images/icon/user.png'></image> <input type='text' name='username' placeholder='请输入用户名'></input> </view> <!-- password --> <view class="login-view"> <image src='/images/icon/pwd.png'></image> <input type='password' name='password' placeholder='请输入密码'></input> </view> </view> <view class='login-part'> <button formType="submit" class="login-button" disabled="{{buthidden}}">登录</button> </view> </form></view>js
// pages/login/login.jsPage({ /** * 页面的初始数据 */ data: { hidden: true, //等待的展示与隐藏的控制 buthidden: false //按钮的可用和不可用的控制 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }, /** * 表单提交:用户登录 */ formSubmit: function (e) { // 控制登录按钮,防止重复提交 this.setData({ hidden: false, buthidden: true }) }})tip:
1、注意<loading><button>的显示隐藏,实际指的是js里相关值的改变
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- 微信小程序 利用css实现遮罩效果实例详解






