前言
在过去,我已经写过好几篇关于调试 / debug / 解 Bug 的文章,但都是从宏观的角度上去讲的,并没有针对哪种工具做具体深入的剖析。
在软件开发周期中,测试和修正缺陷(defect,defect与bug的区别:Bug是缺陷的一种表现形式,而一个缺陷是可以引起多种Bug的)的时间远多于写代码的时间。通常,debug是指发现缺陷并改正的过程。修正缺陷紧随debug之后,或者说二者是相关的。如果代码中存在缺陷,我们首先要识别造成缺陷的根本原因(root cause),这个过程就称作调试(debugging)。找到根本原因后,就可以修正缺陷。
工欲善其事,必先利其器,一个强大的调试工具可以帮助我们快速的发现问题、解决问题。而能不能很好的利用这些工具则是菜鸟程序员和高手程序员在工作方法上的一大区别。
所以,接下来,我打算从我最熟悉也是用户体量最大的 Visual Studio 开始入手,动手写关于 Debug 的系列教程。
Visual Studio提供了很多用于调试的工具。有时调试需要花费大量时间去识别root cause。VS提供了许多辅助调试的便捷的工具。调试器(Debugger)包含错误列表、添加断点、可视化的程序流程、控制执行流程、Data Tips、监视窗口(watch windows)、多线程调试、线程窗口、并行调试概览以及IntelliTrace调试概览。我希望本文能够对调试功能的使用者有所裨益。
虽说 MSDN 上已经啥都有了,但是赤裸裸的英文世界还是挡住了不少的开发者,这里我希望能用最平实易懂的语言让大家快速上手 VS 的调试功能。
它适用于 C#,C/C ++,Visual Basic,JavaScript 等大部分 VS 支持的编程语言。
说明一下,此教程主要参考 MSDN,但同时也添加了我自身在使用过程中积累的一些经验。
好了,废话不多说,进入主题。
本次教程将介绍 Visual Studio 入门阶段的一些 Debug 功能。
与大多数 IDE 一样,Visual Studio 有两个调试阶段:
- 一是发现并解决 Build 过程中的项目和编译错误。
- 二是发现并解决 Run 过程中的动态错误。
Build 阶段
Build Solution
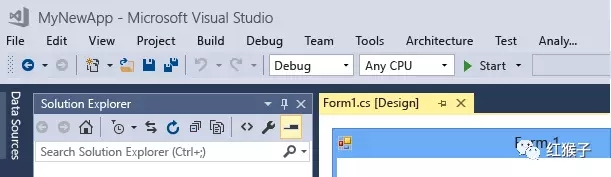
Build 一个 Solution 先从配置开始。
Solution 的配置有两种基本类型: Debug 和 Release。
它们的区别如下:
| Debug | Release |
| 生成的可执行文件未经优化,大而慢,内含开发人员添加的调试信息,不会被投入市场使用。 | 生成的可执行文件经过了优化,小而快,可以被投入市场使用。 |
默认配置为 Debug。

除此之外,还可以指定目标平台,如 x86(32 位 Intel CPU)、x64(64 位 Intel CPU)和 ARM(ARM CPU,仅支持某些应用类型)。
若要更改此值,请单击平台下拉列表,选择其他平台或「配置管理器...」

配置好工程之后,就可以开始 Build 了。
最简单的方法是按下 F7,也可以在菜单中选择 Build Solution。

2、Output 窗口
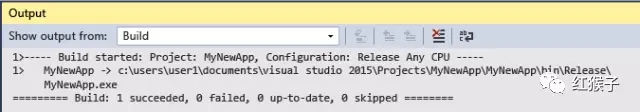
Build 过程及其结果将显示在 Output 窗口。
这里会显示原始编译器输出,如Error,Warning 等。可以单击 Error 或 Warning 转到对应的代码行。
这是一个 Build 成功的例子。

3、Error List 窗口
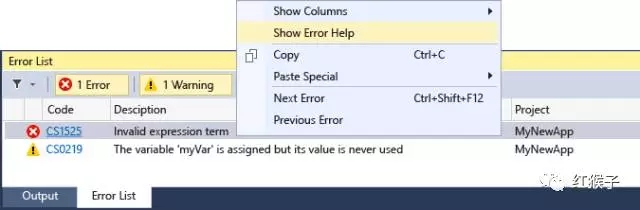
Build 过程中出现的 Error 和 Warning 的详细信息可以在 Error List 窗口中查看。

单击某一项 Error 或者 Warning,可以转到对应的发生 Error 或者 Warning 的代码行。
如上图,红色波浪线代表了 Error ,可以将鼠标悬停在上方获取出现此 Error 的详细信息。
有的时候,并不是所有的 Error 你一眼就能看出其中的问题,可能会出现一些只对编译器才有意义的术语或者代码,例如:
fatal error C1189: #error ...
此时,很多人的做法是把这段话复制粘贴到百度/谷歌搜索栏再去搜索。其实你未必要去做这样的重复劳动。
也许你不知道,VS 自带了搜索功能。
在相应的 Error 或者 Warning 条目上右击,会出现一个菜单,点击 Show Error Help,将自动执行该 Error 或者 Warning 的 Bing 搜索。

另外,也可以点击 Code 列中的错误代码超链接,如 CS1525,同样会执行该错误代码的 Bing 搜索。
一一查看并解决 Error List 中出现的所有的 Error,Rebuild Solution 直至成功生成解决方案。
4、代码静态分析
解决了 Build 过程中 Error List 出现的所有 Error 之后,可以尝试执行代码静态分析。
代码静态分析会去分析代码中可能的导致运行时错误等问题,并给出 Warning。
不要觉得没 Erorr 了,Build 成功了,就万事大吉了,在一开始的时候,尽量解决代码中出现的 Warning,可以省去将来不必要的麻烦。
可以按快捷键 Alt+F11 也可以点击如下菜单,执行代码静态分析。

Warning 同样出现在 Error List 窗口,点击 「 Warning」选项卡查看。

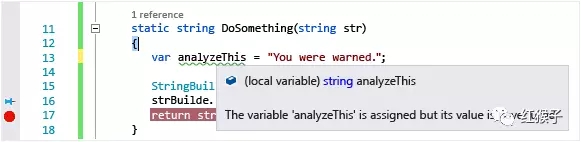
跳转至出现 Warning 的代码行。绿色波浪线代表了 Warning,可将鼠标悬停在上方获取详细信息。

Run 阶段
5、基本操作
Build Solution 成功以后,按下 F5 执行,这将在 Debug 环境中启动程序。
此时默认出现两个窗口。

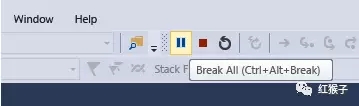
按下 Break 或 Stop 按钮来暂停或停止程序。

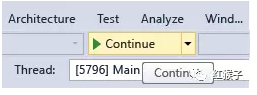
按下 Continue 按钮继续执行程序。

6、设置断点
设置断点是 Debug 过程最最最常用的功能。
断点指示 VS 在执行到哪一行代码的时候挂起。程序挂起的时候,可以查看任意你想看的东西,如变量值,内存,代码执行分支等。
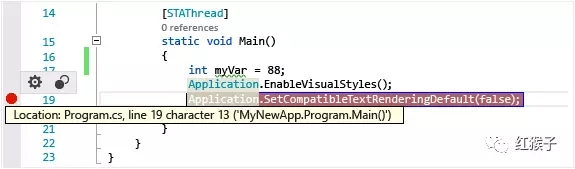
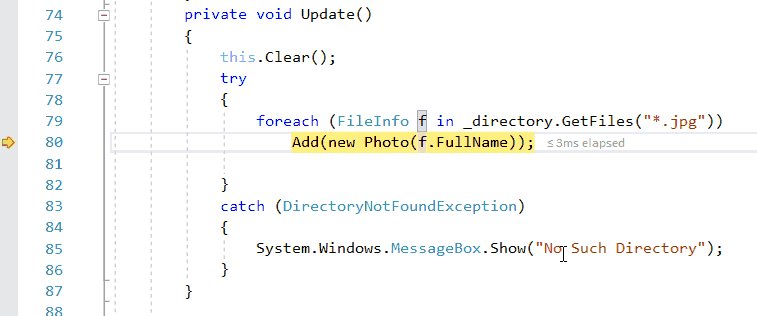
设置断点很简单,只要在编辑区的边缘单击一下或者在相应的代码行按下 F9,旁边就会出现一个红色圆点,这个红色圆点就代表了断点。

设置好断点,按下 F5,程序即会在断点处停下来。
动图在这里。

接下来,常用的几个操作是:
| F10 | step over code | 单步执行 |
| F11 | step into code | 跳转至内层函数 |
| Shift+F11 | step out code | 从当前函数中跳出 |
可以设置多个断点,在 F5,F10 等快捷键之间切换,转到不同的断点。
7、查看变量
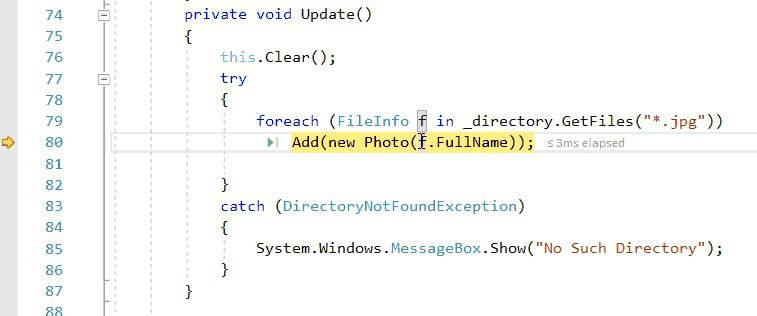
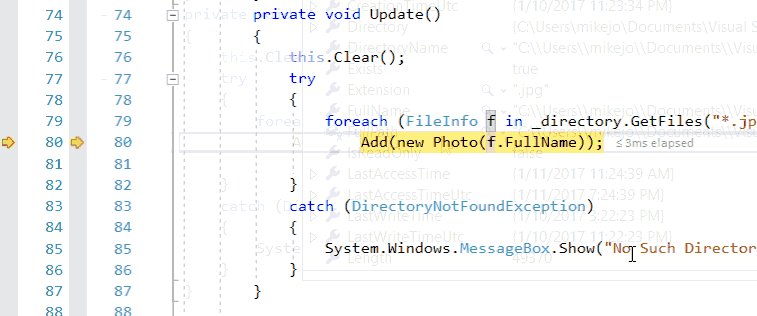
程序执行到断点处,停下来的时候,可以查看代码中的变量,堆栈调用情况等,看下它们是不是在预期的范围内。

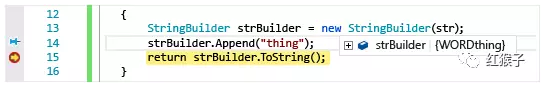
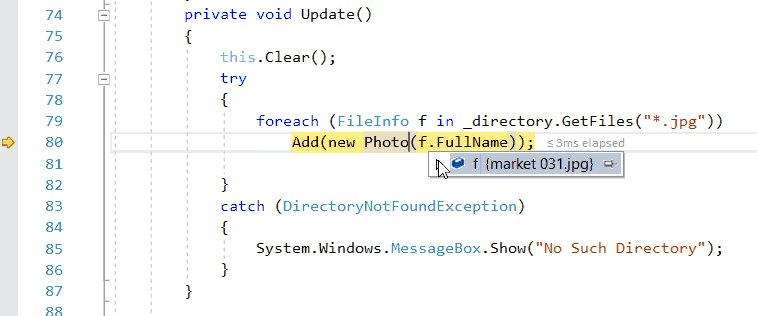
将鼠标悬停在变量上面,可以看到它此刻的值。
再放个动图,更清楚一点。

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。






