Flex帮助文档(chm格式)制作及FAR的使用_Flex_脚本之家
我在《Flex帮助文档制作(ASDoc――html篇)》中讲解了如何将自己的flex项目提取里面的注释生成网页形式的帮助文档,现在也比较流行这种方式,不过很多公司产品化的时候还需要提供chm格式的帮助文档,好像flex里面不能直接生成chm的文档,如果有读者会的话请联系我,我也学习一下,我这里主要讲解将生成的网页的文档转化为chm的格式。花了一天时间找了很多个软件,尝试了好久,很多软件并没有那么好用,我这里推荐FAR以及RoboHelp,不过RoboHelp破解版不好找,并且英文版的,我也不是怎么懂,还是FAR方便一些。FAR的安装很简单,直接跳过了。
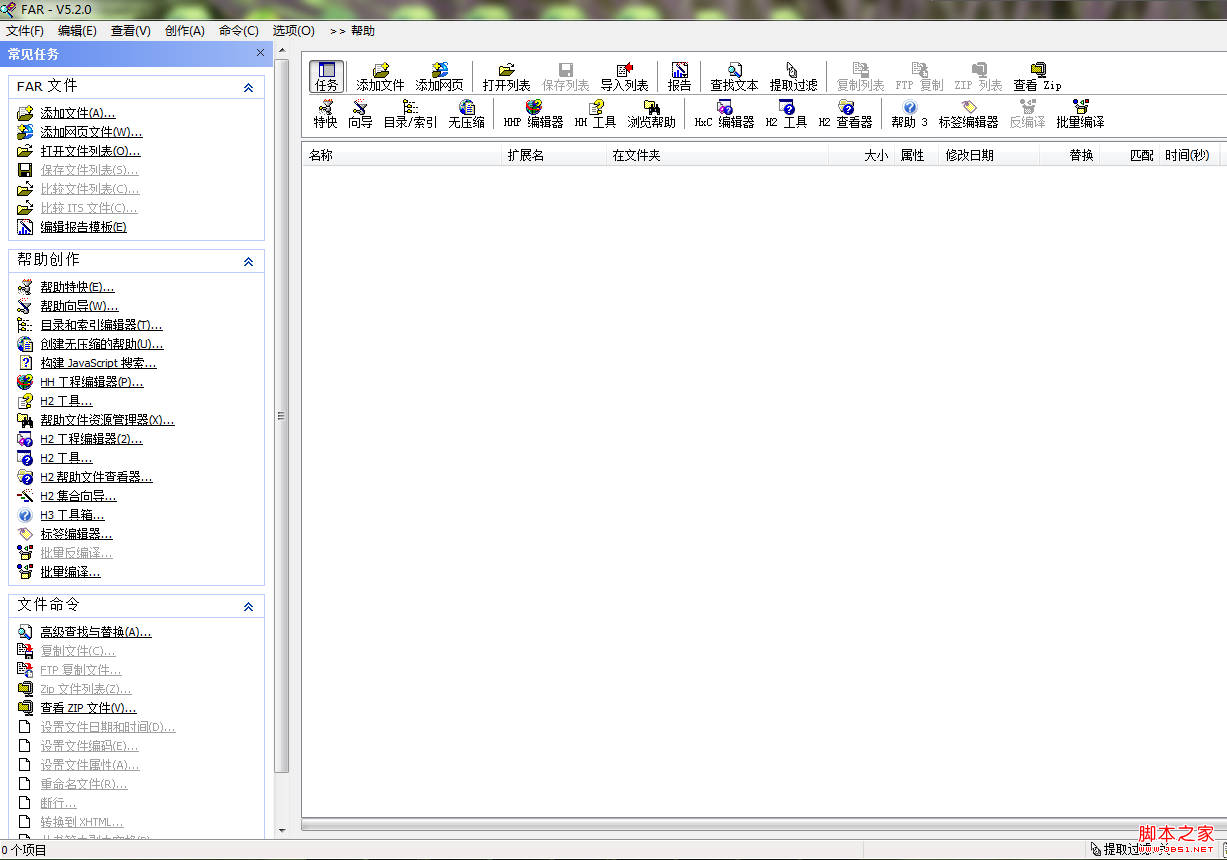
打开FAR,界面如下:

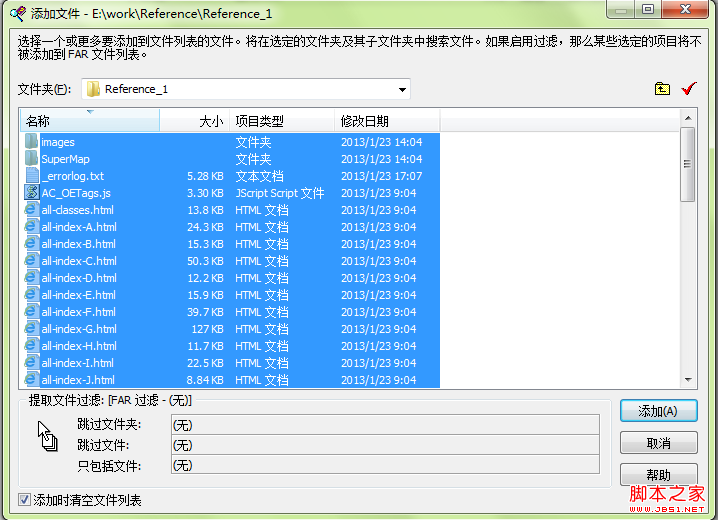
点击 文件->添加文件,如下,将html帮助文档的所有文件添加进去,我的文档都放在Reference_1文件夹内部

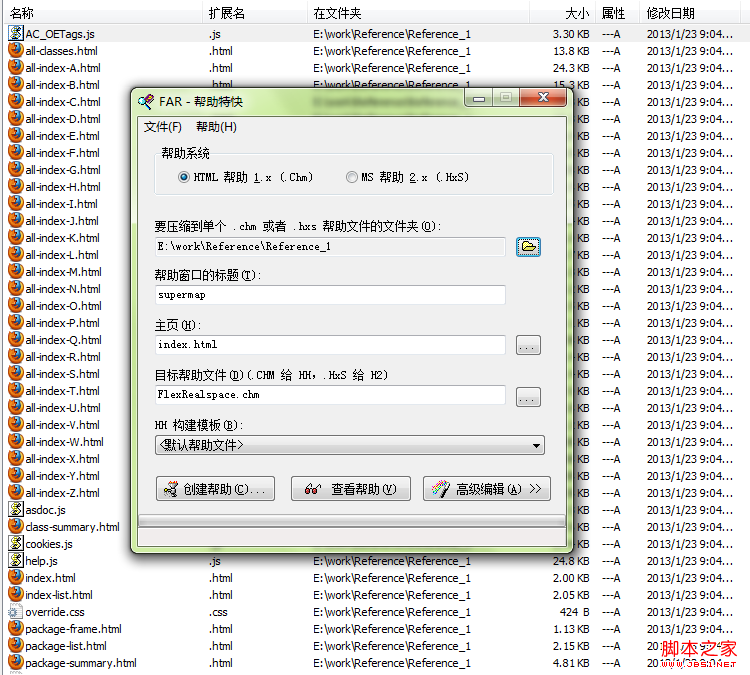
点击 创作->帮助特快,弹出如下界面

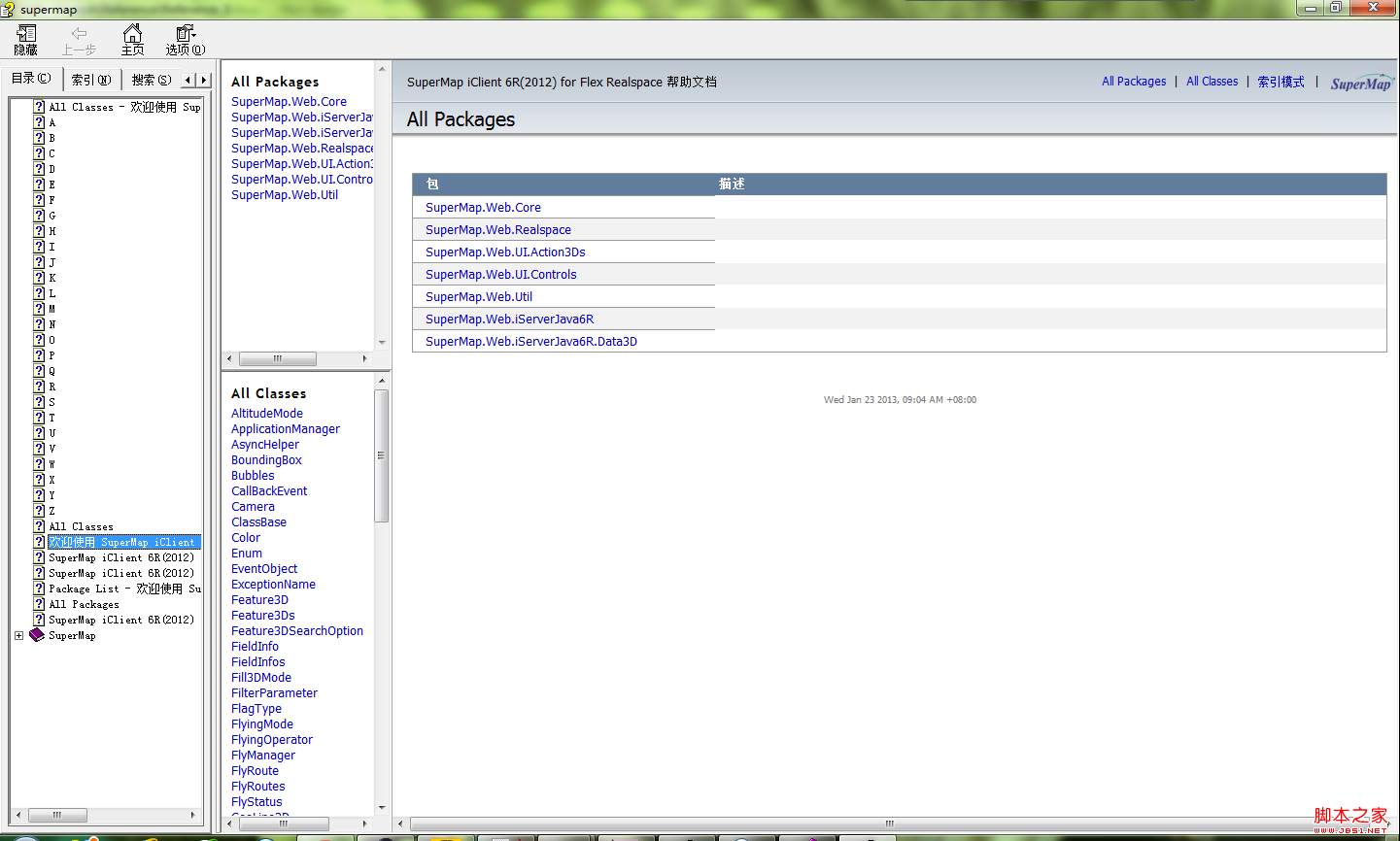
设置好标题、主页(我们生成的主页应该都是index.html)、生成的chm文件名称,点击创建帮助,结束后就可以点击查看帮助,效果如下:

我们发现FAR把所有的html文件都生成了目录,并不是我们想要的结果,重新把之前的html的帮助文档复制一份,我的复制于E:/work/Help里面,使用FAR把所有文件添加进去,点击 创作->帮助向导,弹出如下界面:

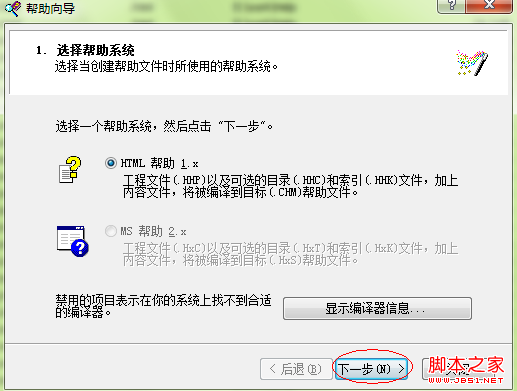
点击下一步,谈出创建HHP的界面,如下:

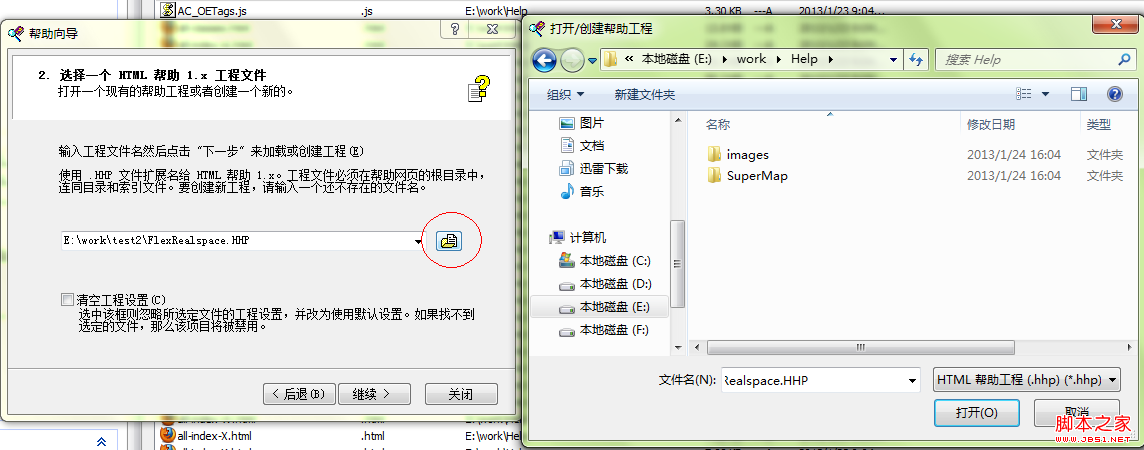
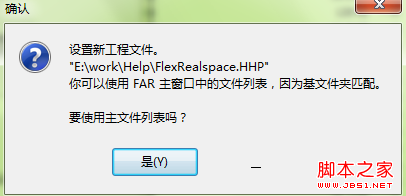
点击红圈的按钮,我们需要在你的代码根目录创建一个HHP文件,点击后出现右边的对话框,位置为你存放代码的位置,我的就是E:/work/Help,点击打开会提示你HHP文件不存在,问你是否需要创建,确定,如果牛人可以自己写一个HHP文件,也就是你帮助文档的目录链接信息,直接通过这一步导进来也行,我们没有,所以系统会提示你需要创建,系统会默认在此文件里面搜索,自动创建合适的HHP文件,所以我说一定要位置选择正确,一边系统自动识别。确认后选择继续,弹出如下提示:

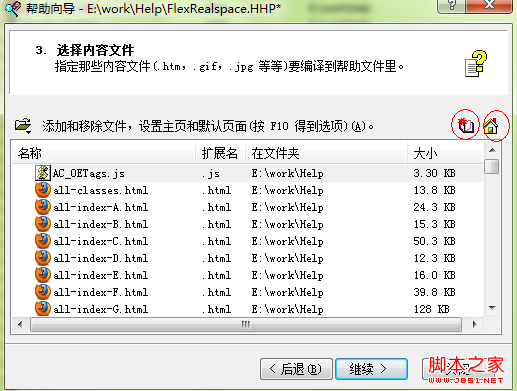
点击是,进入HHP初级手动配置界面,如下:

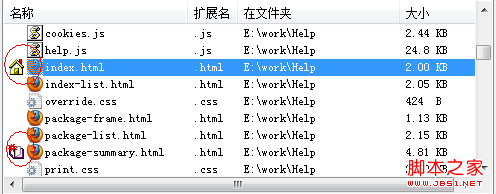
使用红圈标记的两个按钮分别设置一个默认页面和一个主页,我这里设置index.html(本来就为主页)为主页,package-summary.html为默认页面,它本身对应包列表页面,读者可以根据自己的爱好设置。先点击页面再点击按钮,效果如下:

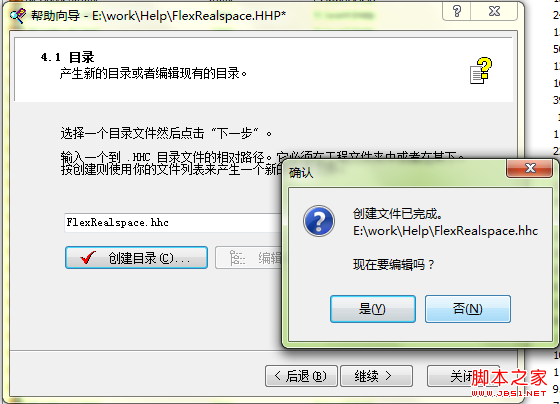
点击继续->继续->创建目录,弹出如下界面:

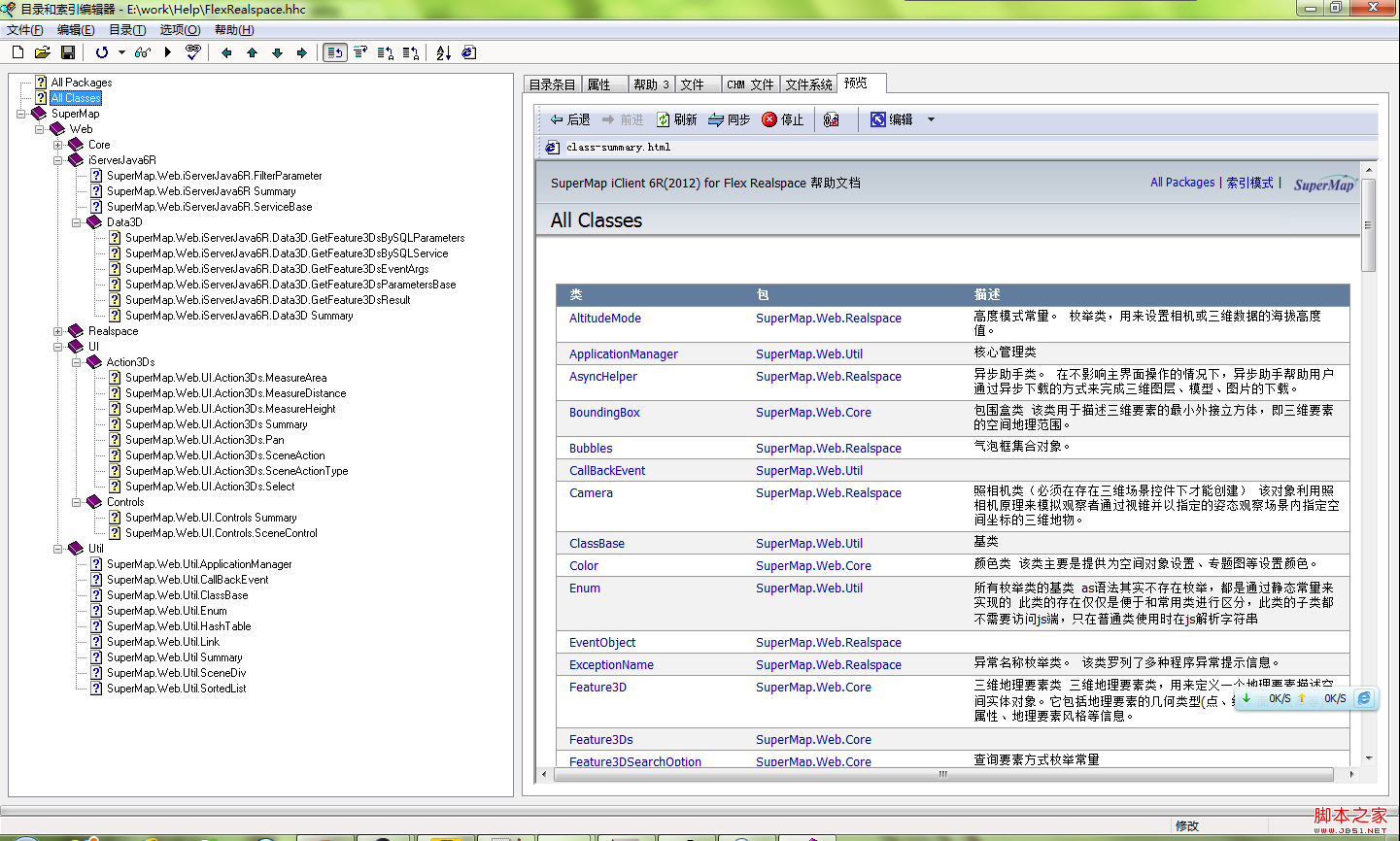
点击是,需要编辑,进入目录编辑页面,右边有预览,可以一边删除一边看效果,我将很多不要的都删除了,留下了如下界面:

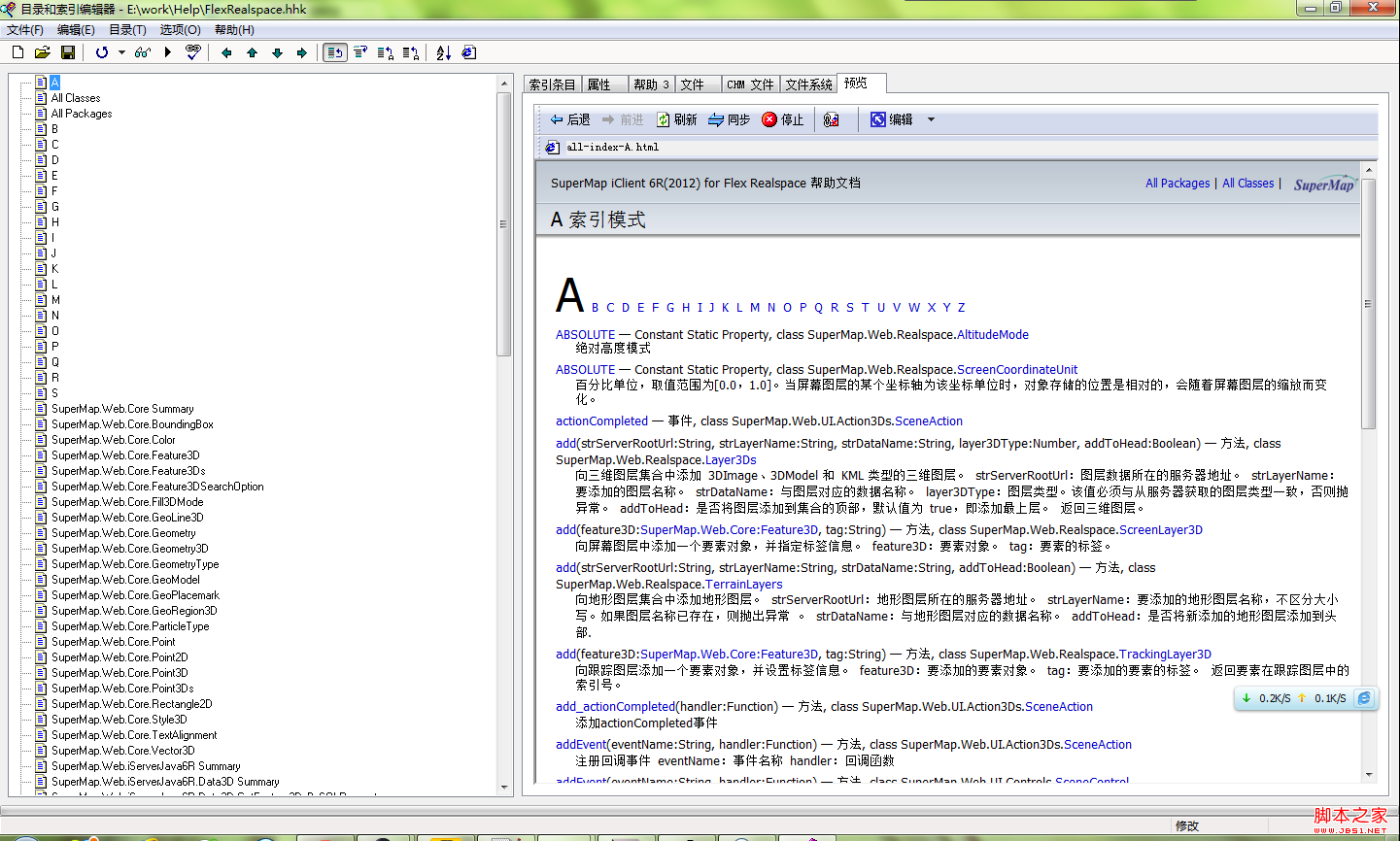
还可以调整顺序等,最后点击保存,关闭,然后点击继续,进行索引的创建和修改,和目录一样,如下界面:

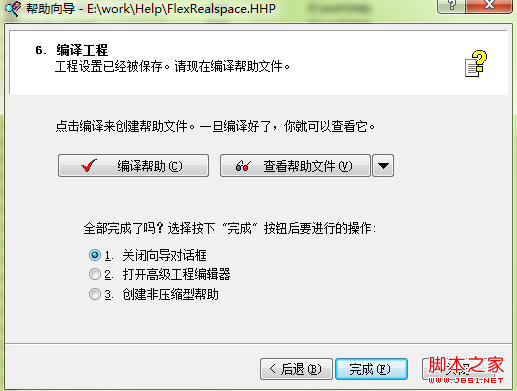
保存后关闭,点击继续,输入标题和帮助文档名称点击继续:

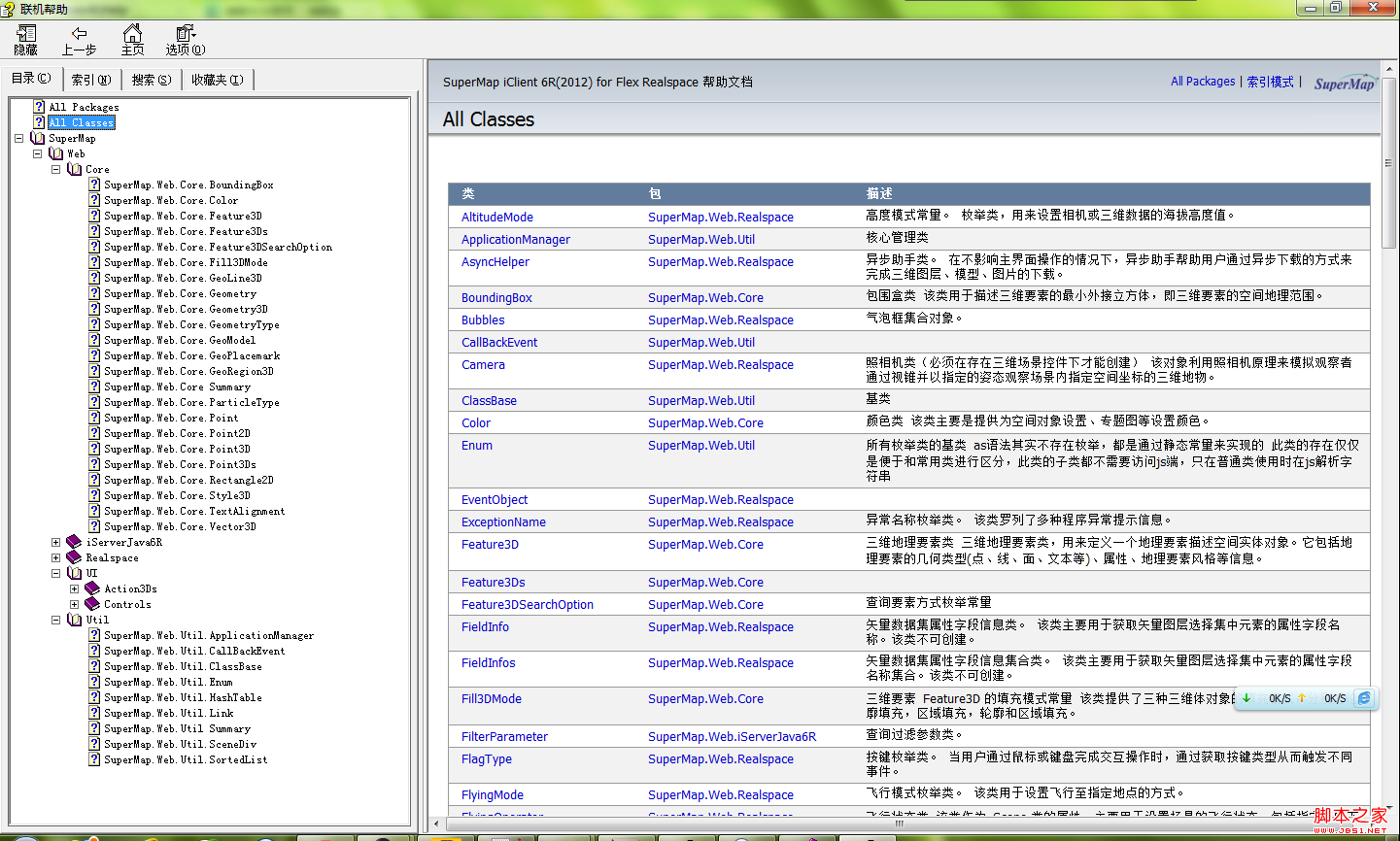
点击便以帮助,完成后点击查看帮助文件,就生成了我们需要的帮助文档,如下:

我们生成的html页面后读者可以根据自己的意愿去修改那些界面,然后再打包可以得到自己想要的其他效果。




