RBaHTML5中文学习网 - HTML5先行者学习网
9. 本地存储RBaHTML5中文学习网 - HTML5先行者学习网
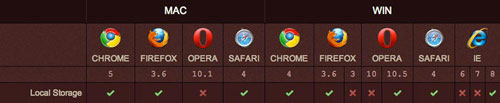
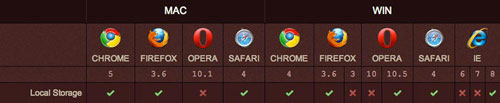
HTML5的本地存储功能,可以让现代浏览器“记住”我们输入的,就算浏览器关闭和刷新也不会受影响。虽然这个功能有些浏览器不支持,但是IE8, Safari 4, 还有 Firefox 3.5还是支持这个功能的,你可以测试下。RBaHTML5中文学习网 - HTML5先行者学习网
 RBaHTML5中文学习网 - HTML5先行者学习网
RBaHTML5中文学习网 - HTML5先行者学习网
10. 更有语义的header和footerRBaHTML5中文学习网 - HTML5先行者学习网
下面的代码在HTML5中将不复存在RBaHTML5中文学习网 - HTML5先行者学习网
<div id=header>RBaHTML5中文学习网 - HTML5先行者学习网
...RBaHTML5中文学习网 - HTML5先行者学习网
</div>RBaHTML5中文学习网 - HTML5先行者学习网
<div id=footer>RBaHTML5中文学习网 - HTML5先行者学习网
...RBaHTML5中文学习网 - HTML5先行者学习网
</div>RBaHTML5中文学习网 - HTML5先行者学习网
RBaHTML5中文学习网 - HTML5先行者学习网
通常我们都会给header和footer定义一个div,然后再添加一个id,但是在HTML5中可以直接使用<header>和<footer>标签,所以可以将上面的代码改写成:RBaHTML5中文学习网 - HTML5先行者学习网
<header>RBaHTML5中文学习网 - HTML5先行者学习网
...RBaHTML5中文学习网 - HTML5先行者学习网
</header>RBaHTML5中文学习网 - HTML5先行者学习网
<footer>RBaHTML5中文学习网 - HTML5先行者学习网
...RBaHTML5中文学习网 - HTML5先行者学习网
</footer>RBaHTML5中文学习网 - HTML5先行者学习网
RBaHTML5中文学习网 - HTML5先行者学习网
要注意不要将这两个标签和网站的头部和页脚混淆起来,它们只是代表它们的容器。RBaHTML5中文学习网 - HTML5先行者学习网
11. IE对HTML5的支持RBaHTML5中文学习网 - HTML5先行者学习网
IE浏览器目前对HTML5的支持并不好,也是阻碍HTML5的更快普及的一大绊脚石,不过,IE9对HTML5的支持度还是很不错的。RBaHTML5中文学习网 - HTML5先行者学习网
IE把HTML5新增的标签都解析成内联元素,而实际上它们是块级元素,所以有必要为它们定义一个样式:RBaHTML5中文学习网 - HTML5先行者学习网
header, footer, article, section, nav, menu, hgroup {RBaHTML5中文学习网 - HTML5先行者学习网
display: block;RBaHTML5中文学习网 - HTML5先行者学习网
}RBaHTML5中文学习网 - HTML5先行者学习网
RBaHTML5中文学习网 - HTML5先行者学习网
尽管如此,IE还是不能解析这些新增的HTML5标签,这个时候就需要借助Javascript来解决这个问题:RBaHTML5中文学习网 - HTML5先行者学习网
document.createElement("article");RBaHTML5中文学习网 - HTML5先行者学习网
document.createElement("footer");RBaHTML5中文学习网 - HTML5先行者学习网
document.createElement("header");RBaHTML5中文学习网 - HTML5先行者学习网
document.createElement("hgroup");RBaHTML5中文学习网 - HTML5先行者学习网
document.createElement("nav");RBaHTML5中文学习网 - HTML5先行者学习网
document.createElement("menu");RBaHTML5中文学习网 - HTML5先行者学习网
RBaHTML5中文学习网 - HTML5先行者学习网