html5 canvas里绘制椭圆并保持线条粗细均匀的技巧_html5教程技巧
2013-07-20 10:34:42
[小 大]
已经帮助:人解决问题
点评:Canvas里绘制椭圆是一个很常见的需求,但是目前大多数浏览器还没有实现该方法,因此经常会使用arc或者arcTo方法结合scale变形来绘制椭圆,感兴趣的朋友可以了解下,希望可以帮助到你们
Canvas里绘制椭圆是一个很常见的需求,比较新的HTML Canvas 2D Context W3C草案里面新增了ellipse方法绘制椭圆,但是目前大多数浏览器还没有实现该方法,所以需要用arc或者arcTo方法结合scale变形来绘制椭圆。
示例代码:
复制代码
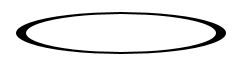
代码如下:<canvas width="400" height="300"></canvas>
<script>
var ctx = documentquerySelector('canvas')getContext('2d');
ctxlineWidth = "10";
ctxscale(1,2);
ctxarc(150,150,100,0,MathPI*2,false);
ctxstroke();
</script>

有点不对,因为线条粗细不均匀了,stroke也被scale影响了。
要修正这个问题,就要一点点小技巧了。
示例代码:
复制代码
代码如下:[code]
<canvas width="400" height="300"></canvas>
<script>
var ctx = documentquerySelector('canvas')getContext('2d');
ctxlineWidth = "10";
ctxsave();
ctxscale(1,2);
ctxarc(150,150,100,0,MathPI*2,false);
ctxrestore();
ctxstroke();
</script>
[/code]

现在均匀了,非常完美。
技巧就在先save保存画布状态,然后缩放、调用路径指令,再restore恢复画布状态,再stroke绘制出来。
关键点是先save后缩放,先restore后stroke.
(责任编辑:)
友情链接:联系人:QQ370158739




