点评:Web Workers 是在HTML5中新增的,用来在web应用程序中实现后台处理的一种技术
Web Workers 是在HTML5中新增的,用来在web应用程序中实现后台处理的一种技术kfwHTML5中文学习网 - HTML5先行者学习网
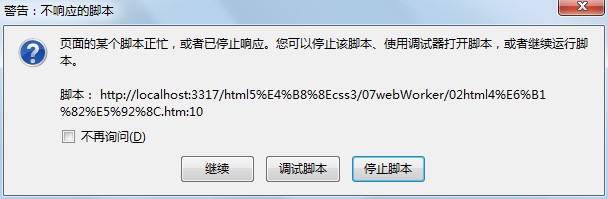
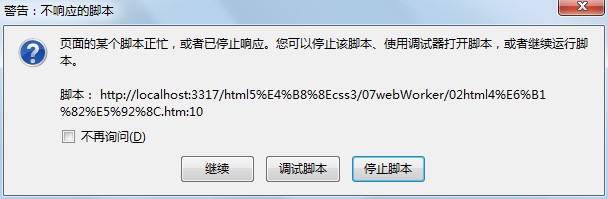
在HTML4中,js创建的程序都是单线程的,如果花费时间比较长的话web界面就会长时间没有响应,最恶劣的情况还会跳出一个脚本提示框:kfwHTML5中文学习网 - HTML5先行者学习网
提示脚本运行时间过长,是否继续。。。。于是就引出了本文的主角:Web Workers APIkfwHTML5中文学习网 - HTML5先行者学习网
使用这个API用户可以非常容易的创建在后台运行的线程,要创建后台程序很简单:kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网
var worker = new Worker('*.js');kfwHTML5中文学习网 - HTML5先行者学习网
注意:后台线程是不能访问页面或者窗口对象的kfwHTML5中文学习网 - HTML5先行者学习网
可以通过发送消息和接受消息与后台线程传递数据:kfwHTML5中文学习网 - HTML5先行者学习网
worker.onmessage = function (e) {};kfwHTML5中文学习网 - HTML5先行者学习网
worker.postMessage = function (e) {};kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网说一下求和:
kfwHTML5中文学习网 - HTML5先行者学习网kfwHTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>kfwHTML5中文学习网 - HTML5先行者学习网
<html xmlns="http://www.w3.org/1999/xhtml">kfwHTML5中文学习网 - HTML5先行者学习网
<head>kfwHTML5中文学习网 - HTML5先行者学习网
<title></title>kfwHTML5中文学习网 - HTML5先行者学习网
<script type="text/javascript">kfwHTML5中文学习网 - HTML5先行者学习网
function calculate() {kfwHTML5中文学习网 - HTML5先行者学习网
var num = 10000000000;kfwHTML5中文学习网 - HTML5先行者学习网
var r = 0;kfwHTML5中文学习网 - HTML5先行者学习网
for (var i = 1; i < num; i++) {kfwHTML5中文学习网 - HTML5先行者学习网
r += i;kfwHTML5中文学习网 - HTML5先行者学习网
}kfwHTML5中文学习网 - HTML5先行者学习网
alert(r);kfwHTML5中文学习网 - HTML5先行者学习网
}kfwHTML5中文学习网 - HTML5先行者学习网
calculate();kfwHTML5中文学习网 - HTML5先行者学习网
</script>kfwHTML5中文学习网 - HTML5先行者学习网
</head>kfwHTML5中文学习网 - HTML5先行者学习网
<body>kfwHTML5中文学习网 - HTML5先行者学习网
</body>kfwHTML5中文学习网 - HTML5先行者学习网
</html>kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网kfwHTML5中文学习网 - HTML5先行者学习网 kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网于是我美丽的框给出来了。。。但使用web worker便不会:kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>kfwHTML5中文学习网 - HTML5先行者学习网
<html xmlns="http://www.w3.org/1999/xhtml">kfwHTML5中文学习网 - HTML5先行者学习网
<head>kfwHTML5中文学习网 - HTML5先行者学习网
<title></title>kfwHTML5中文学习网 - HTML5先行者学习网
<script type="text/javascript">kfwHTML5中文学习网 - HTML5先行者学习网
var worker = new Worker('c.js');kfwHTML5中文学习网 - HTML5先行者学习网
worker.onmessage = function (e) {kfwHTML5中文学习网 - HTML5先行者学习网
alert('和:' + e.data);kfwHTML5中文学习网 - HTML5先行者学习网
};kfwHTML5中文学习网 - HTML5先行者学习网
function calculate() {kfwHTML5中文学习网 - HTML5先行者学习网
var num = 1000000;kfwHTML5中文学习网 - HTML5先行者学习网
worker.postMessage(num);kfwHTML5中文学习网 - HTML5先行者学习网
}kfwHTML5中文学习网 - HTML5先行者学习网
calculate();kfwHTML5中文学习网 - HTML5先行者学习网
</script>kfwHTML5中文学习网 - HTML5先行者学习网
</head>kfwHTML5中文学习网 - HTML5先行者学习网
<body>kfwHTML5中文学习网 - HTML5先行者学习网
</body>kfwHTML5中文学习网 - HTML5先行者学习网
</html>kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网kfwHTML5中文学习网 - HTML5先行者学习网
onmessage = function (e) {kfwHTML5中文学习网 - HTML5先行者学习网
var num = e.data;kfwHTML5中文学习网 - HTML5先行者学习网
var r = 0;kfwHTML5中文学习网 - HTML5先行者学习网
for (var i = 1; i < num; i++) {kfwHTML5中文学习网 - HTML5先行者学习网
r += i;kfwHTML5中文学习网 - HTML5先行者学习网
}kfwHTML5中文学习网 - HTML5先行者学习网
postMessage(r);kfwHTML5中文学习网 - HTML5先行者学习网
}kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网 kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网
我有时候就在想,我没事干嘛计算那么大的数字啊。。。。。当然这是无聊的坑爹,但我想有个场景可能需要用到这个。kfwHTML5中文学习网 - HTML5先行者学习网
在前面学习file api时,有个读取本地文件的操作,若是文件过大会很慢,不知道这个可以应用上去吗?二次学习时有必要试试。kfwHTML5中文学习网 - HTML5先行者学习网
与线程进行数据交互 kfwHTML5中文学习网 - HTML5先行者学习网
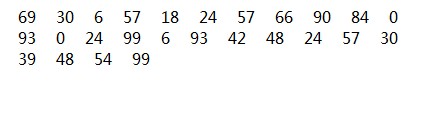
我们这里完成一个功能,在前台随机生成数组,然后在后台计算能被3整出就返回前台打印:kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网
主程序 kfwHTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>kfwHTML5中文学习网 - HTML5先行者学习网
<html xmlns="http://www.w3.org/1999/xhtml">kfwHTML5中文学习网 - HTML5先行者学习网
<head>kfwHTML5中文学习网 - HTML5先行者学习网
<title></title>kfwHTML5中文学习网 - HTML5先行者学习网
<style>kfwHTML5中文学习网 - HTML5先行者学习网
spankfwHTML5中文学习网 - HTML5先行者学习网
{kfwHTML5中文学习网 - HTML5先行者学习网
padding: 10px;kfwHTML5中文学习网 - HTML5先行者学习网
}kfwHTML5中文学习网 - HTML5先行者学习网
</style>kfwHTML5中文学习网 - HTML5先行者学习网
<script src="../jquery-1.7.1.js" type="text/javascript"></script>kfwHTML5中文学习网 - HTML5先行者学习网
<script type="text/javascript">kfwHTML5中文学习网 - HTML5先行者学习网
$(document).ready(function () {kfwHTML5中文学习网 - HTML5先行者学习网
var worker = new Worker('t1.js');kfwHTML5中文学习网 - HTML5先行者学习网
worker.postMessage('');kfwHTML5中文学习网 - HTML5先行者学习网
worker.onmessage = function (e) {kfwHTML5中文学习网 - HTML5先行者学习网
var arr = e.data.split(';');kfwHTML5中文学习网 - HTML5先行者学习网
for (var i = 0, len = arr.length; i < len; i++) {kfwHTML5中文学习网 - HTML5先行者学习网
var dom = $('<span>' + arr[i] + '</span>');kfwHTML5中文学习网 - HTML5先行者学习网
$('#body').append(dom);kfwHTML5中文学习网 - HTML5先行者学习网
}kfwHTML5中文学习网 - HTML5先行者学习网
}kfwHTML5中文学习网 - HTML5先行者学习网
});kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网
</script>kfwHTML5中文学习网 - HTML5先行者学习网
</head>kfwHTML5中文学习网 - HTML5先行者学习网
<body>kfwHTML5中文学习网 - HTML5先行者学习网
<div id='body' style=' width: 400px; word-break:break-all; word-wrap:break-word; '>kfwHTML5中文学习网 - HTML5先行者学习网
</div>kfwHTML5中文学习网 - HTML5先行者学习网
</body>kfwHTML5中文学习网 - HTML5先行者学习网
</html>kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网kfwHTML5中文学习网 - HTML5先行者学习网
生成数组的程序 kfwHTML5中文学习网 - HTML5先行者学习网
onmessage = function (e) {kfwHTML5中文学习网 - HTML5先行者学习网
var arr = [];kfwHTML5中文学习网 - HTML5先行者学习网
for (var i = 0; i < 100; i++) {kfwHTML5中文学习网 - HTML5先行者学习网
arr.push(parseInt(Math.random() * 100));kfwHTML5中文学习网 - HTML5先行者学习网
}kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网
var worker = new Worker('t2.js');kfwHTML5中文学习网 - HTML5先行者学习网
worker.postMessage(JSON.stringify(arr));kfwHTML5中文学习网 - HTML5先行者学习网
worker.onmessage = function (e) {kfwHTML5中文学习网 - HTML5先行者学习网
//把挑选结果发回前台kfwHTML5中文学习网 - HTML5先行者学习网
postMessage(e.data);kfwHTML5中文学习网 - HTML5先行者学习网
};kfwHTML5中文学习网 - HTML5先行者学习网
}kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网kfwHTML5中文学习网 - HTML5先行者学习网
判断数组所有数据是否被3整除 kfwHTML5中文学习网 - HTML5先行者学习网
onmessage = function (e) {kfwHTML5中文学习网 - HTML5先行者学习网
var arr = JSON.parse(e.data);kfwHTML5中文学习网 - HTML5先行者学习网
var str = '';kfwHTML5中文学习网 - HTML5先行者学习网
for (var i = 0, len = arr.length; i < len; i++) {kfwHTML5中文学习网 - HTML5先行者学习网
if (parseInt(arr[i]) % 3 == 0) {kfwHTML5中文学习网 - HTML5先行者学习网
if (str != '') str += ';';kfwHTML5中文学习网 - HTML5先行者学习网
str += arr[i];kfwHTML5中文学习网 - HTML5先行者学习网
}kfwHTML5中文学习网 - HTML5先行者学习网
}kfwHTML5中文学习网 - HTML5先行者学习网
postMessage(str);kfwHTML5中文学习网 - HTML5先行者学习网
close();kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网
};kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网 kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网
程序逻辑描述:kfwHTML5中文学习网 - HTML5先行者学习网
这里用了个线程嵌套kfwHTML5中文学习网 - HTML5先行者学习网
首先执行前台程序,这里初始化了一个子线程“t1”用于将100个数组初始化kfwHTML5中文学习网 - HTML5先行者学习网
然后子线程t1又初始化了子线程t2(用于遍历数组,取出能被3整除的数字,组成字符串),t1将数组数据传给t2kfwHTML5中文学习网 - HTML5先行者学习网
t2 接收t1数据,计算后将将字符串转给t1,t1转给前台,前台执行自己的逻辑kfwHTML5中文学习网 - HTML5先行者学习网
流程结束kfwHTML5中文学习网 - HTML5先行者学习网
结语kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网
简单来说,我这里就是声明子线程,然后发送数据给子线postMessage,然后等待结果皆可。kfwHTML5中文学习网 - HTML5先行者学习网
这里看来,结合上次的通信API Web Sockets ,可以将2个结合做一个网页聊天程序,甚至还可以将本地存储/本地数据库一些东西用到。kfwHTML5中文学习网 - HTML5先行者学习网
这个样子可能是个不错的东西。 kfwHTML5中文学习网 - HTML5先行者学习网
kfwHTML5中文学习网 - HTML5先行者学习网