基于HTML5 Canvas:字符串,路径,背景,图片的详解_html5教程技巧
创建一个Canvas画布的方法如下:
<canvas id=”canvas” width=”600” height=”400”></canvas>
可以在标签中添加<canvas>标签不可用时的替代文本,如下所示:
<canvas id=”canvas” width=”600” height=”400”>
<p>Your browserdoes not support the canvas element.</p>
</canvas>
目前新版本的各类浏览器已经逐步开始支持HTML5,所以在开始使用之前请确保你的浏览器是新版本的Chrome、Firefox或者是IE9以上的浏览器。
<canvas>标签本身并不具备画图的能力,其本身只是为JavaScript提供了一个绘制图像的区域,因此画图工作需要再JavaScript中完成。如下所示是画图之前需要的准备工作:
var canvas = document.getElementById(“canvas”);
var context2D = canvas.getContext(“2d”);
首先需要获取到网页中的画布对象,然后用getContext()方法从画布中得到二维绘制对象。getContext()方法的参数”2d”即表示二维(据说以后会扩展到三维,而目前唯一可用的参数只有”2d”)。
得到的Context对象是HTML5的内建对象,其中包含了许多图形绘制和调整的方法,在JavaScript中通过操作它即可以在Canvas画布中绘制所需的图形。
字符串
使用Context对象的fillText()方法能够在画布中绘制字符串。fillText()方法的原型如下:
void fillText(text, left,top, [maxWidth]);
其四个参数的含义分为是:需绘制的字符串,绘制到画布中时左上角在画布中的横坐标及纵坐标,绘制的字符串的最大长度。其中最大长度maxWidth是可选参数。
另外,可以通过改变Context对象的font属性来调整字符串的字体以及大小,默认为”10px sans-serif”。
如下的示例在画布中(字符串的左上角处于画布中央)显示了字符串“Hello Canvas!”
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
context2D.font ="35px Times New Roman";
context2D.fillText("HelloCanvas!", canvas.width / 2, canvas.height / 2);
}
</script>
路径
HTML5 Canvas的基本图形都是以路径为基础的。通常使用Context对象的moveTo()、lineTo()、rect()、arc()等方法先在画布中描出图形的路径点,然后使用fill()或者stroke()方法依照路径点来填充图形或者绘制线条。
通常,在开始描绘路径之前需要调用Context对象的beginPath()方法,其作用是清除之前的路径并提醒Context开始绘制一条新的路径,否则当调用stroke()方法的时候会绘制之前所有的路径,影响绘制效果,同时也因为重复多次操作而影响网页性能。另外,调用Context对象的closePath()方法可以显式地关闭当前路径,不过不会清除路径。
以下是一些描绘路径的方法的原型:
void moveTo(x, y);
用于显式地指定路径的起点。默认状态下,第一条路径的起点是画布的(0, 0)点,之后的起点是上一条路径的终点。两个参数分为表示起点的x、y坐标值。
void lineTo(x, y);
用于描绘一条从起点从指定位置的直线路径,描绘完成后绘制的起点会移动到该指定位置。参数表示指定位置的x、y坐标值。
void rect(left, top,width, height);
用于描绘一个已知左上角顶点位置以及宽和高的矩形,描绘完成后Context的绘制起点会移动到该矩形的左上角顶点。参数表示矩形左上角顶点的x、y坐标以及矩形的宽和高。
void arcTo(x1, y1, x2, y2,radius);
用于描绘一个与两条线段相切的圆弧,两条线段分别以当前Context绘制起点和(x2, y2)点为起点,都以(x1, y1)点为终点,圆弧的半径为radius。描绘完成后绘制起点会移动到以(x2, y2)为起点的线段与圆弧的切点。
void arc(x, y, radius,startAngle, endAngle, anticlockwise);
用于描绘一个以(x, y)点为圆心,radius为半径,startAngle为起始弧度,endAngle为终止弧度的圆弧。anticlockwise为布尔型的参数,true表示逆时针,false表示顺时针。参数中的两个弧度以0表示0°,位置在3点钟方向;Math.PI值表示180°,位置在9点钟方向。
void quadraticCurveTo(cpx,cpy, x, y);
用于描绘以当前Context绘制起点为起点,(cpx,cpy)点为控制点,(x, y)点为终点的二次样条曲线路径。
void bezierCurveTo(cpx1,cpy1, cpx2, cpy2, x, y);
用于描绘以当前Context绘制起点为起点,(cpx1,cpy1)点和(cpx2, cpy2)点为两个控制点,(x, y)点为终点的贝塞尔曲线路径。
路径描绘完成后,需要调用Context对象的fill()和stroke()方法来填充路径和绘制路径线条,或者调用clip()方法来剪辑Canvas区域。以上三个方法的原型如下:
void stroke();
用于按照已有的路径绘制线条。
void fill();
用于使用当前的填充风格来填充路径的区域。
void clip();
用于按照已有的路线在画布中设置剪辑区域。调用clip()方法之后,图形绘制代码只对剪辑区域有效而不再影响区域外的画布。如调用之前没有描绘路径(即默认状态下),则得到的剪辑区域为整个Canvas区域。
此外,Context对象还提供了相应的属性来调整线条及填充风格,如下所示:
strokeStyle
线条的颜色,默认为”#000000”,其值可以设置为CSS颜色值、渐变对象或者模式对象。
fillStyle
填充的颜色,默认为”#000000”,与strokeStyle一样,值也可以设置为CSS颜色值、渐变对象或者模式对象。
lineWidth
线条的宽度,单位是像素(px),默认为1.0。
lineCap
线条的端点样式,有butt(无)、round(圆头)、square(方头)三种类型可供选择,默认为butt。
lineJoin
线条的转折处样式,有round(圆角)、bevel(平角)、miter(尖角)三种;类型可供选择,默认为miter。
miterLimit
线条尖角折角的锐利程序,默认为10。
如下的示例分别调用了部分上述方法和属性来绘制图形:
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
//绘制相交的线段
context2D.beginPath();
context2D.moveTo(50,50);
context2D.lineTo(100,100);
context2D.moveTo(200,50);
context2D.lineTo(100,100);
context2D.stroke();
//绘制与这两条线段相切的红色圆弧
context2D.beginPath();
context2D.strokeStyle= "#ff0000";
context2D.moveTo(50,50);
context2D.arcTo(100,100, 200, 50, 100);
context2D.stroke();
//绘制一个蓝色的圆
context2D.beginPath();
context2D.strokeStyle= "#0000ff";
context2D.arc(300,250, 100, 0, Math.PI * 2, false);
context2D.stroke();
//将上面的圆填充为灰色
context2D.fillStyle ="#a3a3a3";
context2D.fill();
//在上面的圆中剪辑一个圆形方形区域
context2D.beginPath();
context2D.rect(250,200, 100, 100);
context2D.clip();
//在剪辑区域中填充一个大于该区域尺寸的矩形
context2D.fillStyle ="yellow";
context2D.fillRect(0,0, 400, 400);
}
</script>
画布背景
在上面的例子中,调用了fillRect()方法。实际上,Context对象拥有3个方法可以直接在画布上绘制图形而不需要路径,可以将其视为直接在画布背景中绘制。这3个方法的原型如下:
void fillRect(left, top,width, height);
用于使用当前的fillStyle(默认为”#000000”,黑色)样式填充一个左上角顶点在(left, top)点、宽为width、高为height的矩形。
void strokeRect(left, top,width, height);
用于使用当前的线条风格绘制一个左上角顶点在(left, top)点、宽为width、高为height的矩形边框。
void clearRect(left, top,width, height);
用于清除左上角顶点在(left,top)点、宽为width、高为height的矩形区域内的所有内容。
图片
Context对象中拥有drawImage()方法可以将外部图片绘制到Canvas中。drawImage()方法的3种原型如下:
drawImage(image, dx, dy);
drawImage(image, dx, dy,dw, dh);
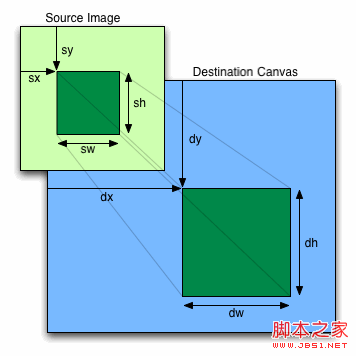
drawImage(image, sx, sy,sw, sh, dx, dy, dw, dh);
下图展示了原型中各参数的含义:
其中,image参数可以是HTMLImageElement、HTMLCanvasElement或者HTMLVideoElement。第三个方法原型中的sx、sy在前两个中均为0,sw、sh均为image本身的宽和高;第二和第三个原型中的dw、dh在第一个中也均为image本身的宽和高。
如下的示例将一张远程图片绘制到了画布中:
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
var pic = new Image();
pic.src ="http://imgsrc.baidu.com/forum/pic/item/e6b14bc2a4561b1fe4dd3b24.jpg";
context2D.drawImage(pic,0, 0);
}
</script>
以上代码均通过Google Chrome 14.0及Mozilla Firefox 7.0浏览器测试。




