HTML5梦幻之旅――炫丽的流星雨效果实现过程_html5教程技巧
2013-08-07 11:59:16
[小 大]
已经帮助:人解决问题
点评:流星出现的时候,人们都喜欢对着它们许愿,因为传说对着流星许下愿望后,愿望就能实现,最近出于兴趣,制作一个拖尾效果,后来想到可以通过拖尾效果来实现一下流星雨的效果
徐家破镜昏如雾。半面人间露。等闲相约是看灯。谁料人间天上、似流星。朱门帘影深深雨。憔悴新人舞。天涯海角赏新晴。惟有桥边卖镜、是闲行。
——宋·刘辰翁·《虞美人》
流星出现的时候,人们都喜欢对着它们许愿,因为传说对着流星许下愿望后,愿望就能实现。不过流星很少见,至少我没有见到过,因此从来没有对着它许愿。最近出于兴趣,制作一个拖尾效果,后来想到可以通过拖尾效果来实现一下流星雨的效果。因此今天就来实现一下,也好让我等没有看到过流星的童鞋长长见识。
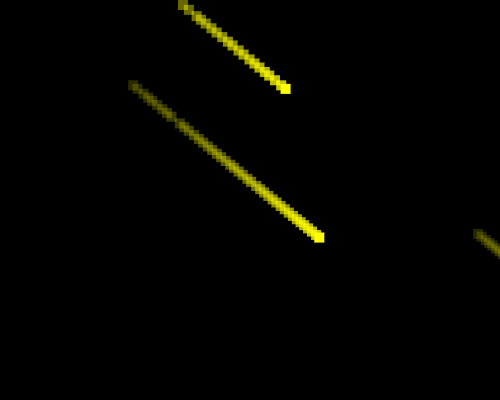
先发几个截图吧:


测试连接:http://www.cnblogs.com/yorhom/articles/3237944.html
一,准备工作
本次开发需要用到开源引擎lufylegend.js,引擎的下载地址&详细信息如下
引擎官方网站:
http://lufylegend.com/lufylegend
引擎API网站:
http://lufylegend.com/lufylegend/api
二,拖尾效果
实现流星雨,要用到拖尾效果,但lufylegend中没有添加拖尾的功能,所以只有自己写了,其实实现起来也不难,就是lufy太懒了,没有封装而已(愿lufy不要看到这句话啊……)。今天我就帮他老人家来实现一下这个效果。
拖尾这个效果在游戏中很常见,比如人物移动时的幻影,子弹等。因此我们把它封装为一个Smearing类,这个类主要负责实现拖尾效果。代码如下:
复制代码
代码如下:/**
* Smearing
* @param $object 添加拖尾的对象
*/
function Smearing($object){
var self = this;
base(self,LSprite,[]);
self.x = 0;
self.y = 0;
self.mode = "";
self.smearingSprite = new LSprite();
self.addChild(self.smearingSprite);
self.object = $object;
self.originalSprite = new LSprite();
self.addChild(self.originalSprite);
self.originalSprite.addChild(self.object);
self.addEventListener(LEvent.ENTER_FRAME,self.smeared);
}
代码清单1
接下来由我逐字逐句地解释一番。
第一行代码就不讲解了,地球上的IT人都知道。因此从第二行开始说起。
首先我们将这个类用base继承自LSprite,如代码清单2(至于base和LSprite是什么,可以到API文档里去看看,或者看看我以前的文章)。
复制代码
代码如下:base(self,LSprite,[]);
代码清单2
接下来,我们加入一个用来添加拖尾的层。如代码清单3
复制代码
代码如下:self.smearingSprite = new LSprite();
self.addChild(self.smearingSprite);
代码清单3
然后我们保存一下添加拖尾效果的对象,这样方便以后使用。如代码清单4所示
复制代码
代码如下:self.object = $object;
代码清单4
然后添加放置要添加拖尾效果对象的层,并将它显示出来。如代码清单5
复制代码
代码如下:self.originalSprite = new LSprite();
self.addChild(self.originalSprite);
self.originalSprite.addChild(self.object);
代码清单5
最后添加一个时间轴事件,方便添加拖尾。
复制代码
代码如下:self.addEventListener(LEvent.ENTER_FRAME,self.smeared);
代码清单6
到这里,Smearing构造器就写完了,也解释完了,看不懂的话可能是你不了解lufylegend,里面的addChild,LSprite都是lufylegend中封装的。
我们在上面的代码中已经加入了时间轴事件。为什么要加入呢?因为我不妨说一下拖尾的原理。拖尾其实就是不断地将原对象克隆出来,然后放在现在所在的位置上,相当于不断地向画面上盖章。当原对象移开时,我们克隆的对象并没有移开,而原对象移开了,如果我们增加的对象有很多,那就会形成一条链接原对象的线。这时我们再遍历一下这个线里的每个成员,通过缓动来改变当前对象的透明度。然后判断该对象的透明度是否为0,如果是就移除,避免占太多空间。因此,我们添加时间轴事件用来不断添加拖尾对象。
Smearing成员函数smeared起到这点作用,代码如下:
复制代码
代码如下:Smearing.prototype.smeared = function(self){
var smearingChild = new SmearingChild(self.originalSprite,self.object);
self.smearingSprite.addChild(smearingChild);
for(var key in self.smearingSprite.childList){
LTweenLite.to(self.smearingSprite.childList[key],0.5,{
alpha: 0,
onComplete:function(o){
self.smearingSprite.removeChild(o);
}
});
}
};
代码清单7
这些代码按照我在上面所说的原理执行。可以看到我们在最后遍历了拖尾层的成员,然后改变遍历到的对象的透明度,并且在缓动结束后移除自身。其中的缓动类用的是lufylegend中封装好了的LTweenLite,可以去API文档里看看,写得很详细。
主要是上面两行代码,如代码清单8:
复制代码
代码如下:var smearingChild = new SmearingChild(self.originalSprite,self.object);
self.smearingSprite.addChild(smearingChild);
代码清单8
可以看到又用到了一个名为SmearingChild的类,这个便是传说中的拖尾类。这个类不容忽视,虽然代码很少,但是很重要,里面的代码如代码清单9:
复制代码
代码如下:/**
* SmearingChild
* @param $parent 确定拖尾位置的对象
* @param $object 要添加拖尾效果的对象
*/
function SmearingChild($parent,$object){
var self = this;
base(self,LSprite,[]);
self.addChild($object);
self.x = $parent.x;
self.y = $parent.y;
self.alpha = 0.8;
}
代码清单9
以上的类实例化时有两个参数,第一个用来确定这个拖尾位置的,第二个是原对象。首先来解释一下“用来确定这个拖尾位置的”是神马意思,其实我们对象的移动,不是让整个Smearing对象移动,而是让他里面的originalSprite对象移动,所以不干smearingSprite的事,为什么这样设计呢?其实是有原因的(废话,请忽略),原因所在就是,如果我们的拖尾的坐标设置为整个Smearing对象的坐标位置,那加到smearingSprite的对象也会跟着移动,拖尾就会错位,从而达不到效果。所以我采取了以上的办法:不移动本身,而是移动originalSprite。因此,我们要把originalSprite的数据传到SmearingChild中,因此就通过$parent来获取。
讲了一通,大伙应该也明白了些。后面放出代码,大家可以拿下去研究,或者在文章下方提出问题或者用新浪微博@Yorhom,还可以用邮箱,邮箱地址:wangyuehao1999@gmail.com。(联系方式多多啊 (^o^))
Smearing这个类还差个功能,那就是让对象缓缓移动,实现起来也很简单,加入to函数:
复制代码
代码如下:Smearing.prototype.to = function($duration,$vars){
var self = this;
$vars.onComplete = function(){
self.mode = "complete";
}
LTweenLite.to(self.originalSprite,$duration,$vars);
};
代码清单10
第一个参数是移动执行的时间;第二个参数是执行缓动的数据,和LTweenLite.to方法最后一个参数是一样的,参照API文档即可。不过值得注意的是,为了方便操作,我们在移动结束时,将该对象的mode属性改为“complete”。这样做是为了让大家根据mode属性的值来决定是否作出其他的操作,比如移除该对象,或者往其他地方移动。
Smearing这个类封装好了,使用起来就简单了,如下:
复制代码
代码如下:init(10,"mylegend",500,400,main);
var back;
function main(){
LStage.setDebug(true);
back = new LSprite();
back.graphics.drawRect(0,"",[0,0,50,50],true,"blue");
smearing = new Smearing(back,50);
smearing.to(2,{
x: 200,
y: 200
});
addChild(smearing);
}
代码清单11
演示效果图如下:

测试连接:http://www.cnblogs.com/yorhom/articles/3237266.html
三,炫丽的流星雨效果
有了,Smearing这个类,我们的流星雨就简单多了。首先把所有代码展示一下:
复制代码
代码如下:init(10,"mylegend",500,400,main);
var backLayer,meteorLayer;
var back,meteor;
var maxFrame = 40,indexFrame = 0;
function main(){
LStage.setDebug(true);
//加入底板层
backLayer = new LSprite();
addChild(backLayer);
//加入流星层
meteorLayer = new LSprite();
addChild(meteorLayer);
//画一个黑色矩形作为背景
back = new LGraphics();
back.drawRect(0,"",[0,0,LStage.width,LStage.height],true,"black");
backLayer.addChild(back);
//画一个黄色矩形作为一颗流星
meteor = new LSprite();
meteor.graphics.drawRect(0,"",[0,0,10,10],true,"yellow");
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
}
function onframe(){
if(indexFrame > maxFrame){
indexFrame = 0;
//为每个流星添加一个拖尾
var smearing = new Smearing(meteor,50);
smearing.x = Math.floor(Math.random() * 250);
smearing.y = 0;
smearing.to(2,{
x: Math.floor(Math.random() * (500 - 480) + 480),
y: 400
});
meteorLayer.addChild(smearing);
}
for(var key in meteorLayer.childList){
if(meteorLayer.childList[key].mode == "complete"){
meteorLayer.removeChild(meteorLayer.childList[key]);
}
}
indexFrame ++;
}
代码清单12
每行代码都加入了注释,理解起来一定很简单了。如果实在是理解不到,可能是因为你没有了解lufylegend罢了。可以参照API文档学习一下。
最后是代码打包,下载地址
本篇文章就到此结束了。文章如有什么地方写得不妥,欢迎提出。另外,如果有任何不解的地方,可以在博客下方留言,我会尽我所能帮你解决。
支持就是最大的鼓励!
(责任编辑:)
友情链接:联系人:QQ370158739




