html5 利用canvas实现超级玛丽简单动画_html5教程技巧
2013-09-15 23:44:42
[小 大]
已经帮助:人解决问题
点评:最近在学习html5,其中涉及到很关键的元素canvas-画布,经搜索研究终于将将超级玛丽简单的动画给实现了,在此与大家分享下,希望对初学者有所帮助
最近在学习html5,其中涉及到很关键的元素canvas-画布,在网上下载了一些游戏源代码,虽然能看懂,但是想单独地针对某个功能提取出来还是有难处的,于是乎自己又上网查找了一些例子,才将超级玛丽简单的动画给实现了。
设计中涉及到的主要的drawImage()函数
(1)drawImage(image,x,y)该方式是最基本的操作方式,具体是指将你整个要操作的图像对象描绘在指定的坐标轴上,左上角为(0,0)原点,以此计算你想要它描绘的位置
(2)drawImage(image,x,y,width,height)该方式是指将你需要操作的图像对象进行缩放,然后描绘到画板上,width和height就是你希望图片描绘之后的大小
(3)drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) 这是最为复杂的方式,但是也是相当有用的。它表示在你想要操作的图像对象中,选择你想要定位的左上角位置(sourceX,sourceY),然后截取你想要的宽度和高度(sourceWidth,sourceHeight),将截取出来的图像描绘到画板对应的位置(destX,destY)以及对应的范围(destWidth,destHeight)之内。
1.首先上网找了下超级玛丽连贯的走路动作的图片(如下图)

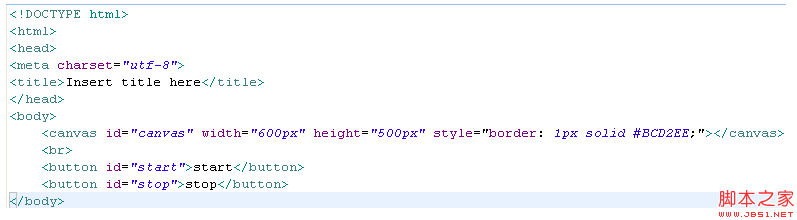
2.新建一个html5文件,此处命名为mario.html,定义canvas元素,开始动画start按钮,暂停动画stop按钮

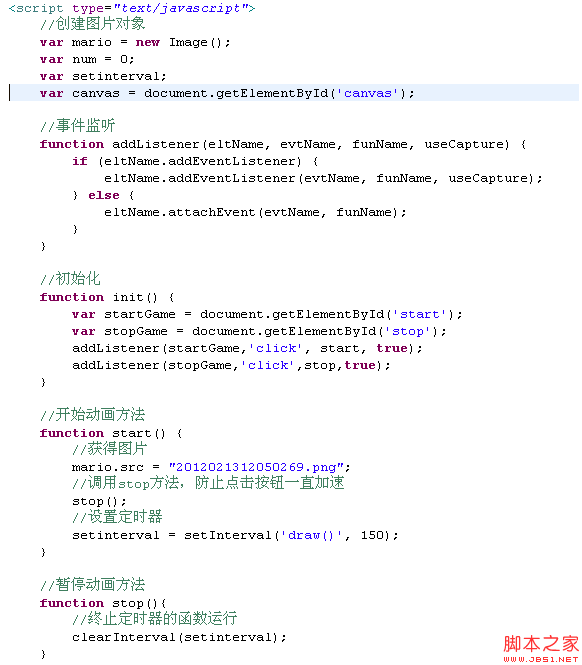
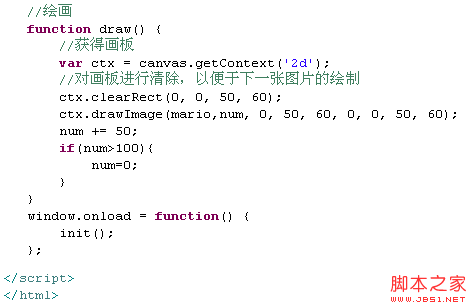
3.相关的js函数


(责任编辑:)
友情链接:联系人:QQ370158739




