HTML5 UTF-8 中文乱码的解决方法_html5教程技巧
2013-11-19 09:16:28
[小 大]
已经帮助:人解决问题
点评:HTML5 UTF-8出现中文乱码的情况,应该有很多的朋友都有遇到吧,用记事本写,保存后在网页上运行出现了乱码,换成GB2312能正确显示中文,下面就为大家探讨下具体的解决方法
复制代码
代码如下:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5的标题</title>
</head>
<body>
<p>HTML5的内容!Hello</p>
</body>
</html>
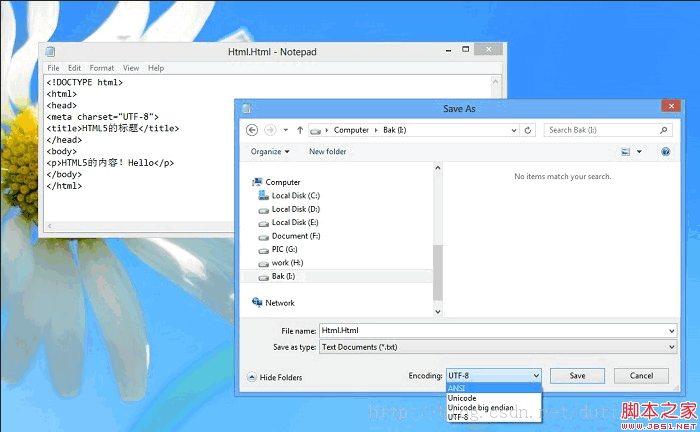
用记事本写,保存后在网页上运行出现了乱码,换成GB2312能正确显示中文
代码没有问题,问题就出记事本身上。 <meta charste="utf-8"> 只是告诉浏览器要用utf-8来解释,而文档的编码,是在你保存时的选择决定的,如果保存ANSI 然后用utf-8解释,肯定是乱码,记事本的话,默认保存的文件格式是ANSI,所以在保存的时候要修改为uif-8。
(责任编辑:)
友情链接:联系人:QQ370158739




