点评:俄罗斯方块有7个部件,每个部件所占的矩形的个数和位置不同,所以建立部件类,然后建立数组储存7个部件,每个部件包涵数组储存该部件所占的矩形的个数和位置,下面为大家详细介绍下
本游戏实现的基本原理: aCuHTML5中文学习网 - HTML5先行者学习网
aCuHTML5中文学习网 - HTML5先行者学习网
游戏区域是限定大小的区域,本游戏的游戏区域有21×25个矩形,每个矩形width为10单位,heght为6个单位(canvas 的绝对单位是固定的,非像素)。
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网创建RusBlock类包含相应的数据和行为,创建二维数组aState[21][25]记录游戏区域中被标记的矩形。
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网俄罗斯方块有7个部件,每个部件所占的矩形的个数和位置不同,所以建立部件类,然后建立数组储存7个部件,每个部件包涵数组储存该部件所占的矩形的个数和位置。当下落的部件到底了,就会产生一个新的部件,就部件的被标记的矩形就会赋值给游戏区域的数组。
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网在游戏循环函数中,打印正在下落的部件,和已经固定好的部件,还有下一下落的部件。
基本知识: aCuHTML5中文学习网 - HTML5先行者学习网
HTML5 CSS JS aCuHTML5中文学习网 - HTML5先行者学习网
本游戏包括三个文件: aCuHTML5中文学习网 - HTML5先行者学习网
aCuHTML5中文学习网 - HTML5先行者学习网
RusBlock.html:设定元素 aCuHTML5中文学习网 - HTML5先行者学习网
RusBlock.css:设定样式 aCuHTML5中文学习网 - HTML5先行者学习网
RusBlock.js:脚本控制 aCuHTML5中文学习网 - HTML5先行者学习网
aCuHTML5中文学习网 - HTML5先行者学习网
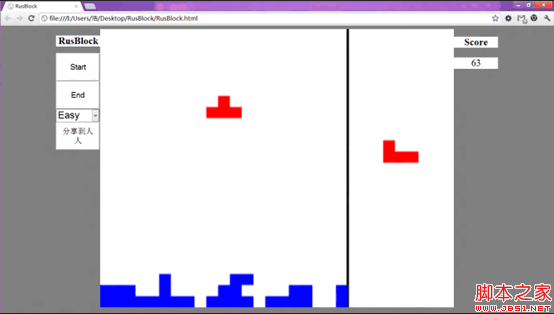
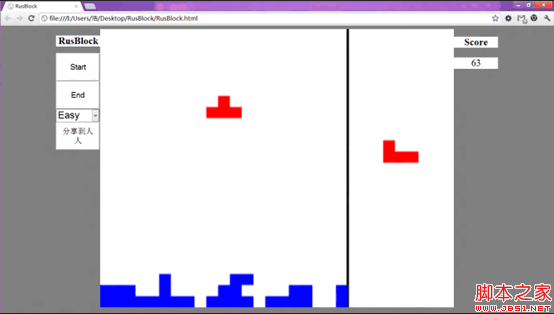
第一步:界面的设置和素材的准备 aCuHTML5中文学习网 - HTML5先行者学习网
aCuHTML5中文学习网 - HTML5先行者学习网
RusBlock.html aCuHTML5中文学习网 - HTML5先行者学习网
aCuHTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html> aCuHTML5中文学习网 - HTML5先行者学习网
<html> aCuHTML5中文学习网 - HTML5先行者学习网
<head> aCuHTML5中文学习网 - HTML5先行者学习网
<title>RusBlock</title> aCuHTML5中文学习网 - HTML5先行者学习网
<link rel=”stylesheet” type=”text/css” href=”RusBlock.css”> aCuHTML5中文学习网 - HTML5先行者学习网
<script type=”text/javascript”> aCuHTML5中文学习网 - HTML5先行者学习网
function ShareGame() { aCuHTML5中文学习网 - HTML5先行者学习网
var URL = “http://share.renren.com/share/buttonshare.do?link=” + document.URL + “&title=RusBlock”; aCuHTML5中文学习网 - HTML5先行者学习网
window.showModalDialog([URL]); aCuHTML5中文学习网 - HTML5先行者学习网
} aCuHTML5中文学习网 - HTML5先行者学习网
</script> aCuHTML5中文学习网 - HTML5先行者学习网
</head> aCuHTML5中文学习网 - HTML5先行者学习网
<body onkeyup=”Action(event)”> aCuHTML5中文学习网 - HTML5先行者学习网
<audio loop=”loop” id=”Background-AudioPlayer” preload=”auto”> aCuHTML5中文学习网 - HTML5先行者学习网
<source src=”audio/background.mp3″ type=”audio/mp3″/> aCuHTML5中文学习网 - HTML5先行者学习网
</audio> aCuHTML5中文学习网 - HTML5先行者学习网
<audio id=”GameOver-AudioPlayer” preload=”auto”> aCuHTML5中文学习网 - HTML5先行者学习网
<source src=”audio/gameover.ogg” type=”audio/ogg”> aCuHTML5中文学习网 - HTML5先行者学习网
</audio> aCuHTML5中文学习网 - HTML5先行者学习网
<audio id=”Score-AudioPlayer” preload=”auto”> aCuHTML5中文学习网 - HTML5先行者学习网
<source src=”audio/score.mp3″ type=”audio/mp3″/> aCuHTML5中文学习网 - HTML5先行者学习网
</audio> aCuHTML5中文学习网 - HTML5先行者学习网
<div id=”Game-Area”> aCuHTML5中文学习网 - HTML5先行者学习网
<div id=”Button-Area”> aCuHTML5中文学习网 - HTML5先行者学习网
<h1 id=”Game-Name”>RusBlock</h1> aCuHTML5中文学习网 - HTML5先行者学习网
<button id=”Button-Game-Start” onclick=”GameStart()”>Start</button> aCuHTML5中文学习网 - HTML5先行者学习网
<button id=”Button-Game-End” onclick=”GameEnd()”>End</button> aCuHTML5中文学习网 - HTML5先行者学习网
<form id=”Form-Game-Level”> aCuHTML5中文学习网 - HTML5先行者学习网
<select id=”Select-Game-Level”> aCuHTML5中文学习网 - HTML5先行者学习网
<option value=”500″ selected=”selected”>Easy</option> aCuHTML5中文学习网 - HTML5先行者学习网
<option value=”300″>Normal</option> aCuHTML5中文学习网 - HTML5先行者学习网
<option value=”200″>Hard</option> aCuHTML5中文学习网 - HTML5先行者学习网
</select> aCuHTML5中文学习网 - HTML5先行者学习网
</form> aCuHTML5中文学习网 - HTML5先行者学习网
<button onclick=”ShareGame()” id=”Button-Game-Share”>分享到人人</button> aCuHTML5中文学习网 - HTML5先行者学习网
</div> aCuHTML5中文学习网 - HTML5先行者学习网
<canvas id=”Game-Canvas”></canvas> aCuHTML5中文学习网 - HTML5先行者学习网
<div id=”Score-Area”> aCuHTML5中文学习网 - HTML5先行者学习网
<h2>Score</h2> aCuHTML5中文学习网 - HTML5先行者学习网
<p id=”Game-Score”>0</p> aCuHTML5中文学习网 - HTML5先行者学习网
</div> aCuHTML5中文学习网 - HTML5先行者学习网
</div> aCuHTML5中文学习网 - HTML5先行者学习网
<script type=”text/javascript” src=”RusBlock.js”></script> aCuHTML5中文学习网 - HTML5先行者学习网
</body> aCuHTML5中文学习网 - HTML5先行者学习网
</html> aCuHTML5中文学习网 - HTML5先行者学习网
aCuHTML5中文学习网 - HTML5先行者学习网第二步:样式 aCuHTML5中文学习网 - HTML5先行者学习网RosBlock.css
aCuHTML5中文学习网 - HTML5先行者学习网 aCuHTML5中文学习网 - HTML5先行者学习网
body { aCuHTML5中文学习网 - HTML5先行者学习网
background-color:gray; aCuHTML5中文学习网 - HTML5先行者学习网
text-align:center; aCuHTML5中文学习网 - HTML5先行者学习网
font-family:’Times New Roman’; aCuHTML5中文学习网 - HTML5先行者学习网
background-image:url(“”); aCuHTML5中文学习网 - HTML5先行者学习网
} aCuHTML5中文学习网 - HTML5先行者学习网
h1#Game-Name { aCuHTML5中文学习网 - HTML5先行者学习网
background-color:white; aCuHTML5中文学习网 - HTML5先行者学习网
width:100%; aCuHTML5中文学习网 - HTML5先行者学习网
font-size:x-large; aCuHTML5中文学习网 - HTML5先行者学习网
} aCuHTML5中文学习网 - HTML5先行者学习网
h2,#Game-Score { aCuHTML5中文学习网 - HTML5先行者学习网
font-size:x-large; aCuHTML5中文学习网 - HTML5先行者学习网
background-color:white; aCuHTML5中文学习网 - HTML5先行者学习网
} aCuHTML5中文学习网 - HTML5先行者学习网
#Game-Area { aCuHTML5中文学习网 - HTML5先行者学习网
position:absolute; aCuHTML5中文学习网 - HTML5先行者学习网
left:10%; aCuHTML5中文学习网 - HTML5先行者学习网
width:80%; aCuHTML5中文学习网 - HTML5先行者学习网
height:99%; aCuHTML5中文学习网 - HTML5先行者学习网
} aCuHTML5中文学习网 - HTML5先行者学习网
canvas#Game-Canvas { aCuHTML5中文学习网 - HTML5先行者学习网
background-color:white; aCuHTML5中文学习网 - HTML5先行者学习网
width:80%; aCuHTML5中文学习网 - HTML5先行者学习网
height:98%; aCuHTML5中文学习网 - HTML5先行者学习网
float:left; aCuHTML5中文学习网 - HTML5先行者学习网
} aCuHTML5中文学习网 - HTML5先行者学习网
#Button-Area ,#Score-Area{ aCuHTML5中文学习网 - HTML5先行者学习网
width:10%; aCuHTML5中文学习网 - HTML5先行者学习网
height:100%; aCuHTML5中文学习网 - HTML5先行者学习网
float:left; aCuHTML5中文学习网 - HTML5先行者学习网
} aCuHTML5中文学习网 - HTML5先行者学习网
#Button-Game-Start ,#Button-Game-End,#Button-Game-Share,#Select-Game-Level{ aCuHTML5中文学习网 - HTML5先行者学习网
width:100%; aCuHTML5中文学习网 - HTML5先行者学习网
height:10%; aCuHTML5中文学习网 - HTML5先行者学习网
font-size:larger; aCuHTML5中文学习网 - HTML5先行者学习网
border-right-width:3px; aCuHTML5中文学习网 - HTML5先行者学习网
background-color:white; aCuHTML5中文学习网 - HTML5先行者学习网
} aCuHTML5中文学习网 - HTML5先行者学习网
#Select-Game-Level { aCuHTML5中文学习网 - HTML5先行者学习网
width:100%; aCuHTML5中文学习网 - HTML5先行者学习网
height:100%; aCuHTML5中文学习网 - HTML5先行者学习网
font-size:x-large; aCuHTML5中文学习网 - HTML5先行者学习网
border-color:gray; aCuHTML5中文学习网 - HTML5先行者学习网
} aCuHTML5中文学习网 - HTML5先行者学习网
aCuHTML5中文学习网 - HTML5先行者学习网第三步:编写js代码 aCuHTML5中文学习网 - HTML5先行者学习网
aCuHTML5中文学习网 - HTML5先行者学习网
RusBlock.js
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网Rusblock类包括的成员解析:
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网数据:
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网nCurrentComID:当前下落部件的ID
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网aState[21][25]:存储游戏区域状态的数组
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网CurrentCom:当前下落的部件
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网NextCom:下一部件
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网ptIndex:当前下落的部件相对游戏区域的索引
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网函数:
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网NewNextCom():产生新的下一部件
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网NextComToCurrentCom():将下一部件的数据转移到当前下落的部件上
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网CanDown():判断当前部件是否还可以下落
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网CanNew():判断是否还可以产生新的部件
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网Left():当前部件向左移动
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网Right():当前部件向右移动
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网Rotate():当前部件顺时针旋转
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网Acceleratet():当前部件向下加速
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网Disappear():消去一行
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网CheckFail():判断是否游戏失败
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网InvalidateRect():刷新当前部件的区域
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网完成:
下载Demo aCuHTML5中文学习网 - HTML5先行者学习网 aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网
aCuHTML5中文学习网 - HTML5先行者学习网aCuHTML5中文学习网 - HTML5先行者学习网