用html5实现语音搜索框的方法_html5教程技巧
2014-03-22 23:25:35
[小 大]
已经帮助:人解决问题
点评:作为一个专业的淘宝控,不知道从什么时候开始发现淘宝上居然还有语音搜索,好吧,因为好奇心作祟还是想一探究竟,不过我想仔细一点的人,都会发现在只有在webkit内核的浏览器上有,原因是它只支持webkit内核浏览器
我们先看下他们的不同显示。
下面是在火狐下的截图:
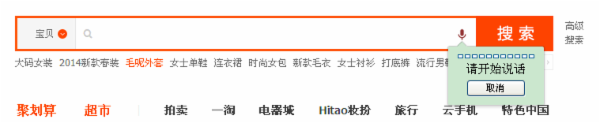
下面这个是在chrome下的截图:
能猜想到的,就是写的代码肯定是不兼容的。不过你会发现真是比较简单的,就算你是前端初学者你也会明白
复制代码
代码如下:<input type="text" class="text" name="test" id="test" x-webkit-speech lang="zh-CN" x-webkit-grammar="bUIltin:search">
其中参数的意义:
x-webkit-speech:就是让你的输入框的右边出现一个小话筒,有了语音的功能。
lang:则是 强制输入框里面的语音的语言种类,例如上面写的 lang="zh-CN"指的是简体中文。
x-webkit-grammar:指的是语音输入语法,"builtin:search”值使得语音输入的内容尽量靠近搜索内容,去除多余的字符。
注:不过这个硬件方面的兼容性还是有待提高,因为当你中英夹杂语音的时候,估计是会状况百出的。
(责任编辑:)
友情链接:联系人:QQ370158739




