HTML5 Canvas锯齿图代码实例_html5教程技巧
2014-04-19 11:22:01
[小 大]
已经帮助:人解决问题
点评:这篇文章主要介绍了HTML5 Canvas锯齿图代码实例,需要的朋友可以参考下
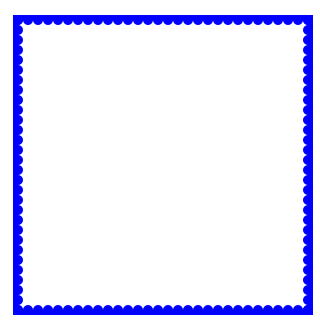
效果图:
提示:把代码复制到一个html文件中并保存,直接打开即可看到效果。
实现代码:
复制代码
代码如下:<!doctype html>
<html lang="zh">
<head>
<meta charset="gbk">
<title>锯齿图</title>
<script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, false);
function eventWindowLoaded(){
var x,y;
var theCanvas = document.getElementById("canvas");
var context = theCanvas.getContext("2d");
//Box
context.strokeStyle = '#00f';
context.lineWidth=10;
context.strokeRect(0, 0, theCanvas.width-0, theCanvas.height-0);
context.fillStyle = "#00f";
for(x=5;x<=canvas.width;x=x+10){
context.beginPath();
context.arc(x,5,5,0,Math.PI,false);
context.closePath();
context.fill();
context.beginPath();
context.arc(x,canvas.height-5,5,0,Math.PI,true);
context.closePath();
context.fill();
}
for(y=5;y<=canvas.height;y=y+10){
context.beginPath();
context.arc(5,y,5,0,Math.PI*2,true);
context.arc(canvas.width-5,y,5,0,Math.PI*2,true);
context.closePath();
context.fill();
}
}
</script>
</head>
<body>
<div style="position: absolute; top: 100px; left: 100px;">
<canvas id="canvas" width="300" height="300">
</div>
</body>
</html>
<html lang="zh">
<head>
<meta charset="gbk">
<title>锯齿图</title>
<script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, false);
function eventWindowLoaded(){
var x,y;
var theCanvas = document.getElementById("canvas");
var context = theCanvas.getContext("2d");
//Box
context.strokeStyle = '#00f';
context.lineWidth=10;
context.strokeRect(0, 0, theCanvas.width-0, theCanvas.height-0);
context.fillStyle = "#00f";
for(x=5;x<=canvas.width;x=x+10){
context.beginPath();
context.arc(x,5,5,0,Math.PI,false);
context.closePath();
context.fill();
context.beginPath();
context.arc(x,canvas.height-5,5,0,Math.PI,true);
context.closePath();
context.fill();
}
for(y=5;y<=canvas.height;y=y+10){
context.beginPath();
context.arc(5,y,5,0,Math.PI*2,true);
context.arc(canvas.width-5,y,5,0,Math.PI*2,true);
context.closePath();
context.fill();
}
}
</script>
</head>
<body>
<div style="position: absolute; top: 100px; left: 100px;">
<canvas id="canvas" width="300" height="300">
</div>
</body>
</html>
(责任编辑:)
友情链接:联系人:QQ370158739




