点评:这篇文章主要介绍了HTML5 Canvas实现玫瑰曲线和心形图案的代码实例,需要的朋友可以参考下
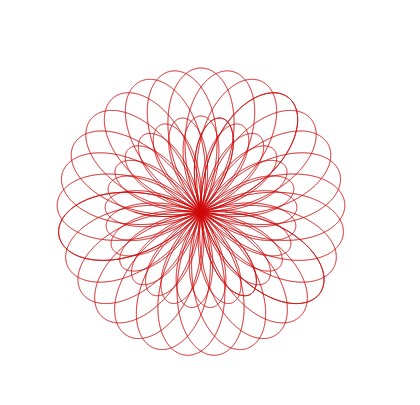
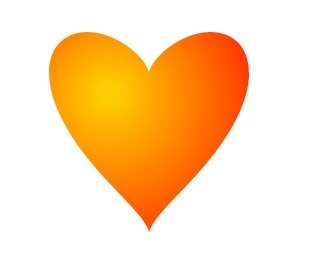
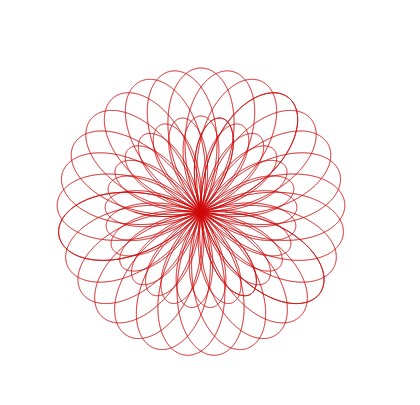
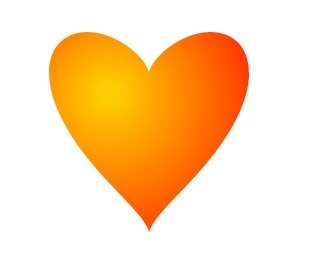
效果图:YtkHTML5中文学习网 - HTML5先行者学习网
 YtkHTML5中文学习网 - HTML5先行者学习网
YtkHTML5中文学习网 - HTML5先行者学习网
 YtkHTML5中文学习网 - HTML5先行者学习网
YtkHTML5中文学习网 - HTML5先行者学习网
提示:把代码复制到一个html文件中并保存,直接打开即可看到效果。YtkHTML5中文学习网 - HTML5先行者学习网
实现代码:YtkHTML5中文学习网 - HTML5先行者学习网
YtkHTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>YtkHTML5中文学习网 - HTML5先行者学习网
<html>YtkHTML5中文学习网 - HTML5先行者学习网
<head>YtkHTML5中文学习网 - HTML5先行者学习网
<meta charset = "gbk">YtkHTML5中文学习网 - HTML5先行者学习网
<title>HTML5 Demo</title>YtkHTML5中文学习网 - HTML5先行者学习网
<style type="text/css">YtkHTML5中文学习网 - HTML5先行者学习网
#apDiv1 {YtkHTML5中文学习网 - HTML5先行者学习网
position:absolute;YtkHTML5中文学习网 - HTML5先行者学习网
width:120px;YtkHTML5中文学习网 - HTML5先行者学习网
height:300px;YtkHTML5中文学习网 - HTML5先行者学习网
z-index:1;YtkHTML5中文学习网 - HTML5先行者学习网
left: 840px;YtkHTML5中文学习网 - HTML5先行者学习网
top: 80px;YtkHTML5中文学习网 - HTML5先行者学习网
}YtkHTML5中文学习网 - HTML5先行者学习网
</style>YtkHTML5中文学习网 - HTML5先行者学习网
</head>YtkHTML5中文学习网 - HTML5先行者学习网
<body>YtkHTML5中文学习网 - HTML5先行者学习网
<canvas id="canvas" width="800" height="600" style="border:1px solid #c3c3c3;"> YtkHTML5中文学习网 - HTML5先行者学习网
Your browser does not support the canvas element. </canvas> YtkHTML5中文学习网 - HTML5先行者学习网
<div id="apDiv1">YtkHTML5中文学习网 - HTML5先行者学习网
<form>YtkHTML5中文学习网 - HTML5先行者学习网
玫瑰曲线方程:YtkHTML5中文学习网 - HTML5先行者学习网
r=a+bsin(m/n*x)YtkHTML5中文学习网 - HTML5先行者学习网
YtkHTML5中文学习网 - HTML5先行者学习网
选择参数:YtkHTML5中文学习网 - HTML5先行者学习网
YtkHTML5中文学习网 - HTML5先行者学习网
m: <input type="number" name="m" min="2" max="29" value="29"/>YtkHTML5中文学习网 - HTML5先行者学习网
YtkHTML5中文学习网 - HTML5先行者学习网
n: <input type="number" name="n" min="1" max="12" value="11"/>YtkHTML5中文学习网 - HTML5先行者学习网
YtkHTML5中文学习网 - HTML5先行者学习网
a: <input type="number" name="a" min="0" max="5" value="1"/>YtkHTML5中文学习网 - HTML5先行者学习网
YtkHTML5中文学习网 - HTML5先行者学习网
b: <input type="number" name="b" min="1" max="7" value="5"/>YtkHTML5中文学习网 - HTML5先行者学习网
YtkHTML5中文学习网 - HTML5先行者学习网
<input type="button" value=" 画 图 " onClick="draw();">YtkHTML5中文学习网 - HTML5先行者学习网
YtkHTML5中文学习网 - HTML5先行者学习网
<hr>YtkHTML5中文学习网 - HTML5先行者学习网
<input type="button" value=" 画 图 2 " onClick="draw2();">YtkHTML5中文学习网 - HTML5先行者学习网
YtkHTML5中文学习网 - HTML5先行者学习网
<hr>YtkHTML5中文学习网 - HTML5先行者学习网
<input type="button" value=" 心形图 " onClick="draw3();">YtkHTML5中文学习网 - HTML5先行者学习网
</form>YtkHTML5中文学习网 - HTML5先行者学习网
</div>YtkHTML5中文学习网 - HTML5先行者学习网
<script type="text/javascript"> YtkHTML5中文学习网 - HTML5先行者学习网
function draw() { YtkHTML5中文学习网 - HTML5先行者学习网
var ctx = document.getElementById('canvas').getContext('2d'); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.save(); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.translate(400,300); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.clearRect(-400,-300,800,600);YtkHTML5中文学习网 - HTML5先行者学习网
ctx.strokeStyle = "#cc0000"; YtkHTML5中文学习网 - HTML5先行者学习网
var a = 0, b = 1, m = 6, n = 1;YtkHTML5中文学习网 - HTML5先行者学习网
m = document.forms[0].m.value;YtkHTML5中文学习网 - HTML5先行者学习网
n = document.forms[0].n.value;YtkHTML5中文学习网 - HTML5先行者学习网
a = document.forms[0].a.value; YtkHTML5中文学习网 - HTML5先行者学习网
b = document.forms[0].b.value; YtkHTML5中文学习网 - HTML5先行者学习网
drawRose(ctx,a,b,m,n); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.restore(); YtkHTML5中文学习网 - HTML5先行者学习网
} YtkHTML5中文学习网 - HTML5先行者学习网
function drawRose(ctx,a,b,m,n){ YtkHTML5中文学习网 - HTML5先行者学习网
ctx.beginPath(); YtkHTML5中文学习网 - HTML5先行者学习网
var e = 0, c = 120; YtkHTML5中文学习网 - HTML5先行者学习网
var k = 2 * Math.PI / 360;YtkHTML5中文学习网 - HTML5先行者学习网
do { YtkHTML5中文学习网 - HTML5先行者学习网
var r = a/b + Math.sin( m * e / n * k);YtkHTML5中文学习网 - HTML5先行者学习网
r = r * c; YtkHTML5中文学习网 - HTML5先行者学习网
var x = r * Math.cos( e * k );YtkHTML5中文学习网 - HTML5先行者学习网
var y = r * Math.sin( e * k );YtkHTML5中文学习网 - HTML5先行者学习网
e += 0.1; YtkHTML5中文学习网 - HTML5先行者学习网
ctx.lineTo(x,y); YtkHTML5中文学习网 - HTML5先行者学习网
} while ( e <= 4320 ); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.stroke(); YtkHTML5中文学习网 - HTML5先行者学习网
} YtkHTML5中文学习网 - HTML5先行者学习网
function draw2(){ YtkHTML5中文学习网 - HTML5先行者学习网
var ctx = document.getElementById('canvas').getContext('2d'); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.save(); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.translate(400,300); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.clearRect(-400,-300,800,600);YtkHTML5中文学习网 - HTML5先行者学习网
ctx.strokeStyle = "#cc0000"; YtkHTML5中文学习网 - HTML5先行者学习网
ctx.beginPath(); //ctx.moveTo(0,0);YtkHTML5中文学习网 - HTML5先行者学习网
var e = 0, c = 150; YtkHTML5中文学习网 - HTML5先行者学习网
var k = 2 * Math.PI / 360;YtkHTML5中文学习网 - HTML5先行者学习网
do { YtkHTML5中文学习网 - HTML5先行者学习网
x = 150*Math.cos( 5/2 * e*k ) + 50*Math.cos( 15/16 * 5/2 * e*k ); YtkHTML5中文学习网 - HTML5先行者学习网
y = 150*Math.sin( 5/2 * e*k ) - 50*Math.sin( 15/16 * 5/2 * e*k ); YtkHTML5中文学习网 - HTML5先行者学习网
e += 0.1; YtkHTML5中文学习网 - HTML5先行者学习网
ctx.lineTo(x,y); YtkHTML5中文学习网 - HTML5先行者学习网
} while ( e <= 3600 ); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.stroke(); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.restore();YtkHTML5中文学习网 - HTML5先行者学习网
} YtkHTML5中文学习网 - HTML5先行者学习网
function draw3(){ YtkHTML5中文学习网 - HTML5先行者学习网
var ctx = document.getElementById('canvas').getContext('2d'); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.save(); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.translate(400,300); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.clearRect(-400,-300,800,600);YtkHTML5中文学习网 - HTML5先行者学习网
ctx.strokeStyle = "#ff0000"; YtkHTML5中文学习网 - HTML5先行者学习网
ctx.beginPath(); YtkHTML5中文学习网 - HTML5先行者学习网
var x = 1, y;YtkHTML5中文学习网 - HTML5先行者学习网
do { YtkHTML5中文学习网 - HTML5先行者学习网
y = -80*(Math.sqrt(1-x*x) + Math.pow(x*x,1/3)); YtkHTML5中文学习网 - HTML5先行者学习网
x -= 0.001; YtkHTML5中文学习网 - HTML5先行者学习网
ctx.lineTo(100*x,y); YtkHTML5中文学习网 - HTML5先行者学习网
} while ( x >= -1 ); YtkHTML5中文学习网 - HTML5先行者学习网
YtkHTML5中文学习网 - HTML5先行者学习网
do { YtkHTML5中文学习网 - HTML5先行者学习网
y = 80*(Math.sqrt(1-x*x) - Math.pow(x*x,1/3)); YtkHTML5中文学习网 - HTML5先行者学习网
x += 0.001; YtkHTML5中文学习网 - HTML5先行者学习网
ctx.lineTo(100*x,y); YtkHTML5中文学习网 - HTML5先行者学习网
} while ( x <= 1 );YtkHTML5中文学习网 - HTML5先行者学习网
ctx.closePath(); YtkHTML5中文学习网 - HTML5先行者学习网
YtkHTML5中文学习网 - HTML5先行者学习网
var grad = ctx.createRadialGradient(-40,-60,10,-40,-40,200);YtkHTML5中文学习网 - HTML5先行者学习网
grad.addColorStop(0, "#ffcc00"); YtkHTML5中文学习网 - HTML5先行者学习网
grad.addColorStop(1, "#ff0000"); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.fillStyle = grad;YtkHTML5中文学习网 - HTML5先行者学习网
ctx.fill();YtkHTML5中文学习网 - HTML5先行者学习网
// ctx.stroke(); YtkHTML5中文学习网 - HTML5先行者学习网
ctx.restore();YtkHTML5中文学习网 - HTML5先行者学习网
} YtkHTML5中文学习网 - HTML5先行者学习网
window.onload = function (){ YtkHTML5中文学习网 - HTML5先行者学习网
draw();YtkHTML5中文学习网 - HTML5先行者学习网
} YtkHTML5中文学习网 - HTML5先行者学习网
</script>YtkHTML5中文学习网 - HTML5先行者学习网
</body>YtkHTML5中文学习网 - HTML5先行者学习网
</html>YtkHTML5中文学习网 - HTML5先行者学习网
YtkHTML5中文学习网 - HTML5先行者学习网YtkHTML5中文学习网 - HTML5先行者学习网