HTML最新标准HTML5总结(必看)_html5教程技巧
HTML5出来已经很久了,然而由于本人不是搞前端的,只知道有这个东西,具体概念有点模糊(其实就是一系列标准规范啦);因此去年,专门对HTML5做了个简单的小结,今天正好看到,整理一下放到我的博客,以免丢失。有错误请指正,我是前端菜鸟。
先来个目录,如下:
•什么是HTML5
•HTML5发展历史
•HTML5详细介绍
•视频/音频 、画布 & SVG 、可编辑内容 & 拖放、Web存储、Web Worker 、服务器发送事件、表单增强功能、语义化标记、更多HTML5标准
•HTML5实例分析
•飞翔的小鸟
•柱状图
•HTML5发展展望
•参考资源
什么是HTML5
简单地说,HTML5就是一系列用来制定现代富Web内容的相关技术的总称。
HTML5 ≈ HTML5核心规范 + CSS 3 + JavaScript; 其中HTML5和CSS主要负责界面,JavaScript负责逻辑处理;

目的:减少互联网富应用(RIA )对Flash、Silverpght、Java Applet等的依赖,并且提供更多能有效增强网络应用的API。
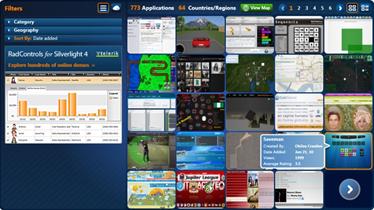
如下图为典型的RIA(Rich Internet Apppcations)网页,包含一些图表,视频,游戏等:

HTML5发展历史
2004年,WHATWG(网页超文本技术工作小组)提出草案Web Apppcations 1.0,即HTML5的前身;
2007年,W3C同意采纳HTML5作为标准,并成立了新的HTML工作团队;
2014年10月28日,W3C正式发布HTML5.0推荐标准;
2016年底前,计划发布HTML 5.1;
未来,待HTML5.1公布后,工作组会重复HTML5.1步骤再搞一个新的HTML5.2,继续完善、丰富功能。
如下表格为HTML 5标准演进历程:
| 2012 plan | 2012 | 2013 | 2014 | 2015 | 2016 |
| HTML 5.0 | 候选版 | 征求评价 | 推荐标准 | ||
| HTML 5.1 | 第一工作草案 | 最后召集 | 候选版 | 推荐标准 | |
| HTML 5.2 | 第一工作草案 |
Tips:
Q:什么是WHATWG?
A:Mozilla基金会与Opera软件公司于2004年6月向W3C提交了一份立场文件遭否决, Mozilla、Opera和Apple便自立门户成立了WHATWG(网页超文本技术工作小组),同时也提出Web Apppcations 1.0。
Q:HTML5.0与HTML5.1的区别?
A:5.1是5.0的超集,5.0中只包含了稳定特性,5.1中包含了5.0中省略掉的不稳定特性和其他新特性;目的:为了尽快及时完成HTML5,W3C舍弃一些不稳定、有争议的元素,等到后续的5.1版本再考虑。
HTML5详细介绍HTML5 视频 & 音频
直到现在,仍然不存在一项旨在网页上显示视频、音频的标准,大多数通过插件(比如 Flash)来显示的;
但是,有了HTML5,我们可以不依赖任何插件,简单的使用video和audio标签来实现音视频的播放,如下代码:
XML/HTML Code复制内容到剪贴板
<video width="320" height="240" controls="controls">
<source src="/i/movie.ogg" type="video/ogg">
<source src="/i/movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
XML/HTML Code复制内容到剪贴板
<audio controls="controls">
<source src="/i/song.ogg" type="audio/ogg">
<source src="/i/song.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
如下,为视频和音频的效果图:

Tips:
1、HTML5 <video> 、< audio >元素拥有方法、属性和事件。可以用js动态控制视频 & 音频播放暂停等动作;
2、Video 、audio元素允许多个 source 元素。source 元素可以链接不同的文件。浏览器将使用第一个可识别的格式
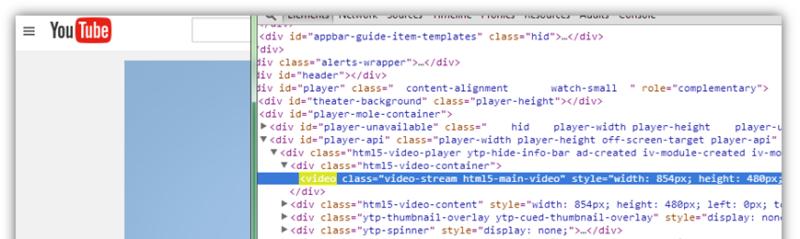
PS:YouTube默认就是使用HTML5播放器,可以登录其官网www.youtube.com查看源码,如下:

HTML5 Canvas & SVG
画布Canvas
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
XML/HTML Code复制内容到剪贴板
<canvas id="myCanvas" width="200" height="100" style="border:1px sopd #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ccxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.pneTo(150,50);
cxt.pneTo(10,50);
cxt.stroke();
</script>
如下,为效果图:

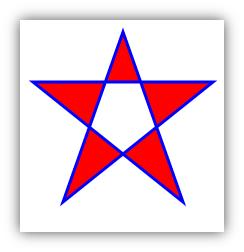
可伸缩矢量图形 (Scalable Vector Graphics)
XML/HTML Code复制内容到剪贴板
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:red;stroke:blue;stroke-width:3;fill-rule:evenodd;" />
</svg>

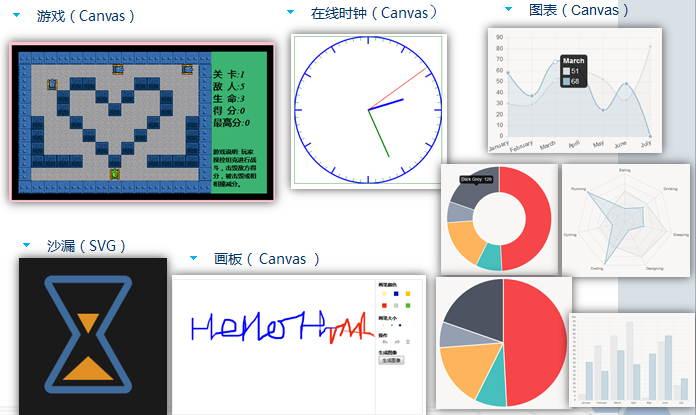
Canvas & SVG 的常见应用
使用canvas和SVG可以实现很多小应用,特别是canvas,如下图例子:

HTML5 可编辑内容 & 拖放
Contenteditable全局属性
Contenteditable可用于实现网页编辑器,当前很多网页编辑器都用这个属性实现,如下图:

Drag 和 drop
HTML5 的拖放将会把与用户交互带向另一个等级,并将会对如何设计用户交互产生重大影响。
主要的事件函数:Ondragstart()、Ondragover()、Ondrop();
如下为一个代码示例,将一个p拖放到另一个p里:
JavaScript Code复制内容到剪贴板
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="/i/w3school_logo_black.gif" draggable="true" ondragstart="drag(event)" id="drag1" />
</p>
<p id="p2" ondrop="drop(event)" ondragover="allowDrop(event)"></p>

HTML5 Web存储
在讲HTML5 的Web存储之前,先来说说cookie劣势,主要有以下三点:
Cookie会被附加在每个HTTP请求中,无形中增加了流量。
由于在HTTP请求中的Cookie是明文传递的,所以安全性成问题。(除非用HTTPS)
Cookie的大小限制在4KB左右。对于复杂的存储需求来说是不够用的。
再来看看HTML5 Web存储的优势:
没有额外的的请求头部数据
丰富的方法去设置、读取、移除数据
默认5MB存储限制
在HTML5中,Web存储有两种形式:localStorag、sessionStorage,如下:
localStorage
存储的数据没有时间限制;
JavaScript Code复制内容到剪贴板
<script type="text/javascript">
localStorage.lastname="Smith";
document.write("Last name: " + localStorage.lastname);
</script>
sessionStorage
当用户关闭浏览器窗口后,数据会被删除
JavaScript Code复制内容到剪贴板
<script type="text/javascript">
sessionStorage.lastname="Smith";
document.write(sessionStorage.lastname);
</script>
Tips:
Cookie是不可或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
HTML5 Web Workers
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能(JS多线程工作解决方案)。
Web Worker的基本原理就是在当前javascript的主线程中,使用Worker类加载一个javascript文件来开辟一个新的线程,起到互不阻塞执行的效果,并且提供主线程和新线程之间数据交换的接口:postMessage,onmessage。
优势:异步执行复杂计算,不影响页面的展示
如下为一个求和的代码示例:
JavaScript Code复制内容到剪贴板
<script>
var w;
function startWorker() {
if (typeof (Worker) !== "undefined") {
if (typeof (w) == "undefined") {
w = new Worker("rs/demo_workers.js");
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
} else {
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Workers...";
}
}
function stopWorker() {
w.terminate();
}
</script>
demo_workers.js文件,其中的postMessage() 方法 ,用于向 HTML 页面传回一段消息。
JavaScript Code复制内容到剪贴板
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
Tips:
1.不能跨域加载JS
2.worker内代码不能访问DOM
HTML 5 服务器发送事件
传统的网页都是浏览器向服务器“查询”数据,但是很多场合,最有效的方式是服务器向浏览器“发送”数据。比如,每当收到新的电子邮件,服务器就向浏览器发送一个“通知”,这要比浏览器按时向服务器查询(polpng)更有效率。
HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新;
举个例子,如下,其中服务器端使用Java的Struts 2框架,会向浏览器发送服务器最新的时间数据:
服务端代码:
JavaScript Code复制内容到剪贴板
pubpc class SSE extends ActionSupport {
private InputStream sseStream;
pubpc InputStream getSseStream() {
return sseStream;
}
pubpc String handleSSE() {
System.out.println("Inside handleSSE() ");
String result = "data: "+new Date().toString() + "/n/n";
sseStream = new ByteArrayInputStream(result.getBytes() );
System.out.println("Exiting handleSSE() ");
return SUCCESS;
}
}
JavaScript Code复制内容到剪贴板
<action name="handleSSE" class="pichen.java.html5.test.SSE" method="handleSSE">
<result name="success" type="stream">
<param name="contentType">text/event-stream</param>
<param name="inputName">sseStream</param>
</result>
</action>
客户端代码:
JavaScript Code复制内容到剪贴板
<p><output id="result">OUTPUT VALUE</output></p>
<script>
(function(global, window, document) {
'use strict';
function main() {
window.addEventpstener('DOMContentLoaded', contentLoaded);
}
function contentLoaded() {
var result = document.getElementById('result');
var stream = new EventSource('handleSSE.action');
stream.onmessage=function(event){
var data = event.data+" by onmessage";
result.value = data;
}
}
main();
})(this, window, window.document);
</script>
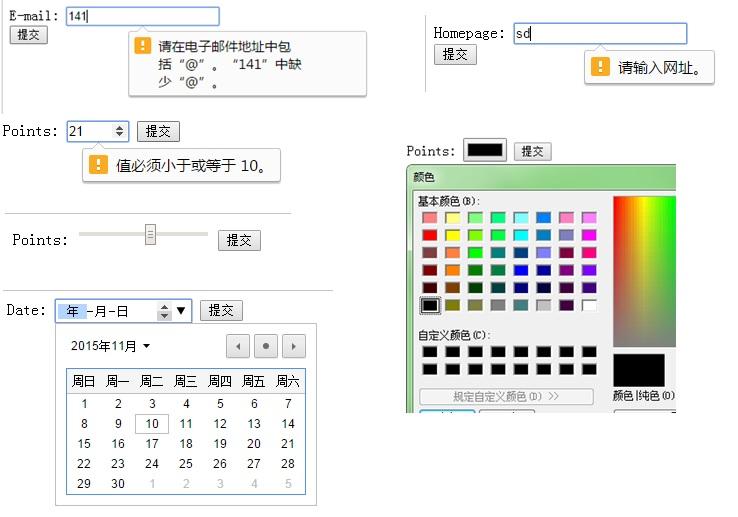
HTML 5 表单增强功能
新的 Input 类型
•–email
•–url
•–number
•–range
•–Date pickers (date, month, week, time, datetime, datetime-local)
•–search
•–color
下图为各个input元素的效果图:
下图为各个input元素的效果图:

HTML5 的新的表单元素
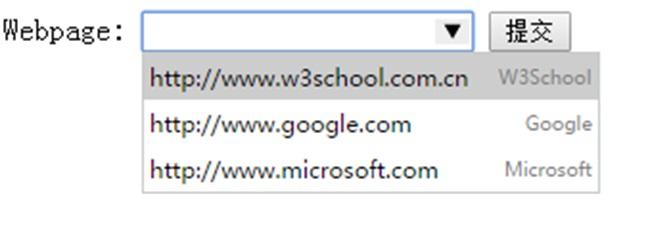
–datapst
–keygen
–output
下图为datapst的示例:

HTML5 的新的表单属性
–新的 form 属性:
•autocomplete
•Novapdate
–新的 input 属性:
•autocomplete
•autofocus
•form
•height 和 width
•pst
•min, max 和 step
•multiple
•pattern (regexp)
•placeholder
•Required
•form overrides (formaction, formenctype, formmethod, formnovapdate, formtarget)
下表为各个浏览器对表单属性的支持情况:
| Input type | IE | Firefox | Opera | Chrome | Safari |
| autocomplete | 8.0 | 3.5 | 9.5 | 3.0 | 4.0 |
| autofocus | No | No | 10.0 | 3.0 | 4.0 |
| form | No | No | 9.5 | No | No |
| form overrides | No | No | 10.5 | No | No |
| height and width | 8.0 | 3.5 | 9.5 | 3.0 | 4.0 |
| pst | No | No | 9.5 | No | No |
| min, max and step | No | No | 9.5 | 3.0 | No |
| multiple | No | 3.5 | No | 3.0 | 4.0 |
| novapdate | No | No | No | No | No |
| pattern | No | No | 9.5 | 3.0 | No |
| placeholder | No | No | No | 3.0 | 3.0 |
| required | No | No | 9.5 | 3.0 | No |
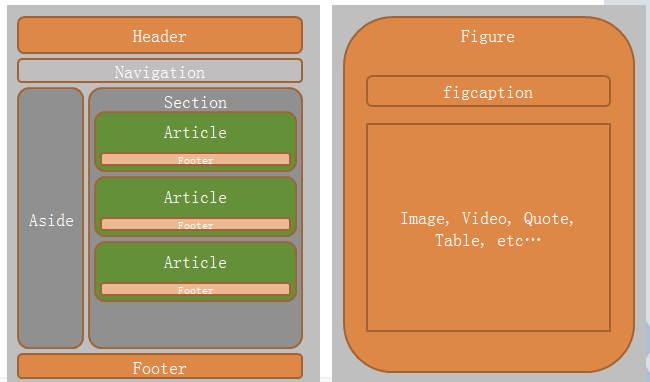
HTML5语义化标记
HTML5 可以使用语义化的标签代替大量的无意义的p标签。这种语义化的特性不仅提升了网页的质量和语义,并且减少了以前用于CSS或JS调用的class和id属性。

更多HTML 5标准
HTML5推荐标准(W3C官网推荐标准)
–http://www.w3.org/TR/html5/
或者参考w3school
HTML5 完整的新标签
–http://www.w3school.com.cn/tags/index.asp
HTML 全局属性
–http://www.w3school.com.cn/tags/html_ref_standardattributes.asp
全局事件属性
–http://www.w3school.com.cn/tags/html_ref_eventattributes.asp
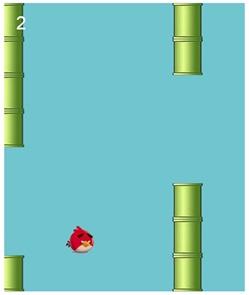
HTML5实例分析飞翔的小鸟
基于Phaser(开源的HTML5 2D游戏开发框架),主要需要编写以下三个函数:
Preload函数(执行一次):
加载资源(背景、图片等资源)
Create函数(执行一次):
给鸟一个向下的重力,不受控制的时候自动下落
添加键盘空格事件,按下空格时改变小鸟坐标
创建墙壁事件,每隔1.5s,出现一排墙壁往左移动(中间随机隔3块)
Update函数(每帧执行):
判断是否飞出边界
判断是否碰到墙壁
效果图如下:

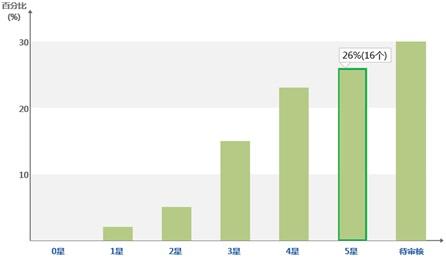
柱状图表
主要步骤:
利用canvas画出图形
定义鼠标点击事件(获取鼠标坐标来区分点击的目标),$(canvas).on("cpck",mouseCpck);
定义鼠标hover事件(获取鼠标坐标来区分hover的目标),$(canvas).on("mousemove",mouseMove);
效果图:

HTML5发展展望
当前各大浏览器对HTML5支持情况(满分是555分),http://html5test.com/
一句话,无论是桌面还是手机浏览器,谷歌对HTML5的支持最全面。

各大公司行动
–谷歌,宣布自动转换Flash广告为HTML5版本;chrome浏览器
–Youtube ,使用HTML 5的播放器;
–Amazon,宣布停用所有Flash广告;
–腾讯,微信朋友圈小游戏、贺卡或邀请函; QQ空间H5游戏&helpp;
–百度,直达号;
–阿里,UC浏览器,手机淘宝H5游戏&helpp;

以上这篇HTML最新标准HTML5总结(必看)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
原文地址:http://www.cnblogs.com/chenpi/archive/2016/06/12/5578011.html




