Html5元素及基本语法详解_html5教程技巧
HTML标签
开始标签(opening tag):开放标签
结束标签(closing tag):闭合标签
元素
定义:HTML元素指的是从开始标签到结束标签的代码(元素以开始标签为起始以借宿标签终止)
元素的内容:元素的内容指的是开始标签与结束标签之间的内容
元素的特点:
1,大多数HTML元素可嵌套(可以包括其他的HTML元素)
2,HTML文档有嵌套的HTML元素构成
3,不要忘记结束标签,未来的HTML版本不允许省略结束标签
4,空的html元素
5,没有内容的html元素被称为元素的空内容,空元素是在开始标签中关闭的
注意:
空元素和空内容的区别:空元素的开始标签和结束标签是相同的,注重的是标签。空内容指的是元素内的内容是空的,注重的是内容。
HTML基本结构
<!doctype html>:不是标签,只是用以声明帮助浏览器正确地现实网页
<head></head>元素是所有头部元素的容器
<meta>标签始终位于head元素中,标签提供关于HTML文档的元数据
<style>标签用于为HTML文档定义样式信息
<title></title>定义文档的标题
<body></body>之间的文本是网页课件的内容
<html></html>之间的文本描述网页
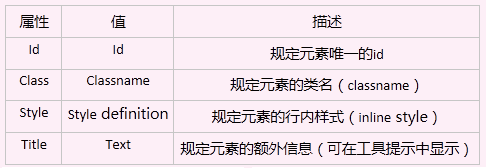
HTML属性
html标签可以拥有属性,属性提供有关html元素的更多信息
属性总是以名称/值对的形式出现
属性值应该始终被包括在括号内,双引号是最常见的,不过使用单引号也没有问题

HTML注释
可以在代码中插入注释,提高代码的可读性,注释不会显示在页面中,浏览器会忽略它们
格式:<!--this is a comment-->
- <!doctype html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>无标题文档</title>
- <style>
- #box1{
- background-color:red;
- }
- .div1{background:yellow;}
- .div2{border:1px solid #000;}
- </style>
- </head>
- <body>
- <!-- id只能是唯一的 -->
- <div style="width:100px; height:100px; border:1px solid #000;" id="box1 box2"></div>
- <!--class可以是多个的-->
- <div style="width:100px; height:100px;" class="div1 div2" ></div>
- <!--class可以是多个的-->
- <a href="#" title="我是一个提示信息">我是一个链接</a>
- </body>
- </html>
以上这篇Html5元素及基本语法详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
原文地址:http://www.cnblogs.com/Sivan/archive/2016/08/01/5727083.html




