微信小程序Server端环境配置详解(SSL, Nginx HTTPS,TLS 1.2 升级)_JavaScript_
微信小程序Server环境配置详解
主要内容:
1. SSL免费证书申请步骤
2. Nginx HTTPS 配置
3. TLS 1.2 升级过程
微信小程序要求使用 https 发送请求,那么Web服务器就要配置成支持 https,需要先申请SSL证书
小程序也要求 TLS(传输层安全协议)的版本至少为 1.2,在配置好 https之后,如果 TLS 的版本较低,就涉及到升级问题
所以 Server端环境配置的主要步骤:
- 申请 SSL 证书
- 配置web服务器支持https(我使用的是nginx)
- 升级到 TLS 1.2
SSL证书申请
https 需要使用SSL证书,这个证书的价格为每年三五千到一万多,对于小团队或者是想熟悉一下小程序的用户来说,这个价格还是比较高的,这种情况可以选择免费证书,另外,也可以考虑一下云服务,例如 野狗、LeanCloud 这些成熟的服务平台,都支持 https,如果这些平台能满足自己的业务需求,就省掉了很多麻烦
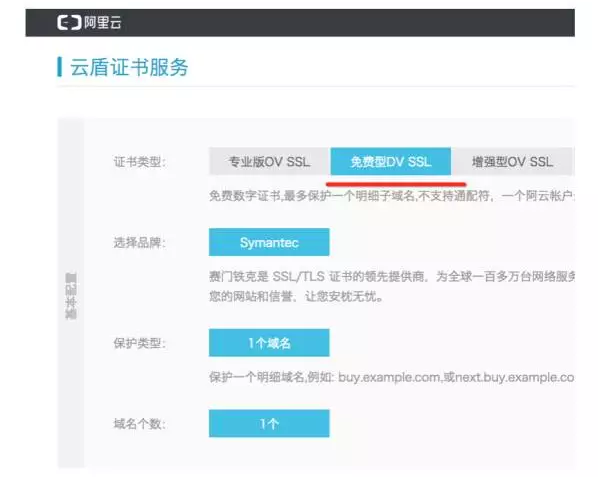
免费证书:阿里云上的 赛门铁克 免费型DV SSL
申请过程
wanwang.aliyun.com
登录控制台,点击左侧菜单中的 安全 -> 证书服务,这个页面中右上角有 购买证书 按钮,点击进入购买页,选择免费型DV SSL,购买
订单金额为0元,只是走一遍购买流程,完成后回到证书服务页面,可以在列表中看到一个证书
首先进行 “补全” 操作,填写自己的域名和基本信息
之后 “补全” 连接会变为 “进度”,点击后根据提示操作,主要是验证自己的服务器,我选的是文件验证,下载一个文件上传到自己服务器,等待验证
验证没问题后,大概10分钟左右就可以下载SSL证书了
Nginx HTTPS 配置
证书上传到nginx目录下,例如
/usr/local/nginx/cert
修改 conf/nginx.conf
配置 HTTPS server 块儿,添加SSL配置
# HTTPS server#server { listen 443 ssl; server_name localhost; ...... ssl on; ssl_certificate /usr/local/nginx/cert/213994146300992.pem; ssl_certificate_key /usr/local/nginx/cert/213994146300992.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; location / { root html; index index.html index.htm; } ...... }重新加载配置文件,浏览器中使用 https 方式访问自己的域名,看是否可以正常访问
升级到 TLS 1.2查看 TLS 版本
访问 https url 后,地址栏前面会有一个绿色小锁图标,点击它可以查看到 TLS 版本信息
如果没有达到 1.2 就需要升级
下面的操作环境为 centos linux
1)查看 openssl 版本
https://www.openssl.org/source/
1.0.2以下的版本就要升级,之前的版本官方都已经停止维护
2)升级 openssl
到官网下载新版
https://www.openssl.org/source/
例如下载到 /usr/local
升级
cd /usr/localtar zxvf openssl-1.0.2j.tar.gz cd openssl-1.0.2j ./config --prefix=/usr/local/openssl make && make install mv /usr/bin/openssl / /usr/bin/openssl.OFF mv /usr/include/openssl / /usr/include/openssl.OFF ln -s / /usr/local/openssl/bin/openssl / /usr/bin/openssl ln -s / /usr/local/openssl/include/openssl / /usr/include/openssl echo "/usr/local/openssl/lib"/ >>/etc/ld.so.conf ldconfig -v
验证
openssl version -a
3)重新编译 nginx
升级OpenSSL之后,nginx需要重新编译,否则TLS还是旧版本的
下面是基本安装,如您需求更多,请自行调整
用到的软件
openssl
前面已经安装完了
pcre
下载地址
http://www.pcre.org/
例如下载到 /usr/local
cd /usr/localtar -zxv -f pcre-8.39.tar.gzcd pcre-8.39./configure --prefix=/usr/local/pcre/make && make install
zlib
下载地址
http://www.zlib.net/
例如下载到 /usr/local
cd /usr/localtar -zxv -f zlib-1.2.10.tar.gzcd zlib-1.2.10./configure --prefix=/usr/local/zlib/make && make install
编译nginx
tar -zxvf nginx-1.10.2.tar.gzcd nginx-1.10.2./configure /--user=用户 /--group=组 /--prefix=/usr/local/nginx /--with-http_ssl_module /--with-openssl=/usr/local/openssl-1.0.2j /--with-pcre=/usr/local/pcre-8.39 /--with-zlib=/usr/local/zlib-1.2.10 /--with-http_stub_status_module /--with-threadsmake && make install
编译完成后,记得把修改配置文件,添加好 SSL 的相关信息
然后启动nginx,访问 https url 再次验证 TSL 版本
小结
经过这些步骤,微信小程序就可以和后端正常沟通了
参考地址:http://mp.weixin.qq.com/s?__biz=MzA4Nzc4MjI4MQ==&mid=2652402451&idx=1&sn=56e3122d6c8774ba457d2ced49c8321a&chksm=8bd8f5f5bcaf7ce3e4b51336e7e7debbaad5c6e02954982756ed0da0572127b61d8754f6cb79&mpshare=1&scene=23&srcid=0110JlMJP90O3osLzHgO3onE#rd
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!