微信小程序学习(4)-系统配置app.json详解_javascript技巧_
2017-01-14 13:04:40
[小 大]
已经帮助:人解决问题
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#f0f", "navigationBarTitleText": "我的微信小程序", "navigationBarTextStyle":"black", "backgroundColor": "#eeeeee", "navigationBarTitleStyle":"black", "statusBarTextStyle":"black" }, 系统配置
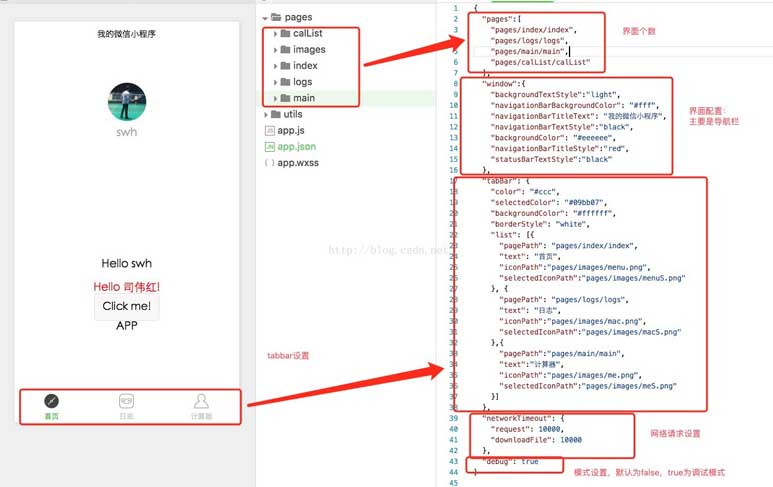
系统配置文件为app.json文件,主要配置一下项目:pages、window、tabBar、networkTimeout、debug,该文件为json数据,文件内不能添加注释行。

1.pages
是一个数组参数,每一条数据代表一个页面,每次创建一个页面,必须在这边注册才能进行跳转和显示该页面,并且注册页面的时候不需要写文件的后缀名,这里我写了四个页面,index为主页面显示;logs页面显示小程序的访问日志;main这里为一个简单的计算器的界面;calList为计算结果日志页面。
2.window
用于设置小程序的状态栏、导航条、标题、窗口背景色。


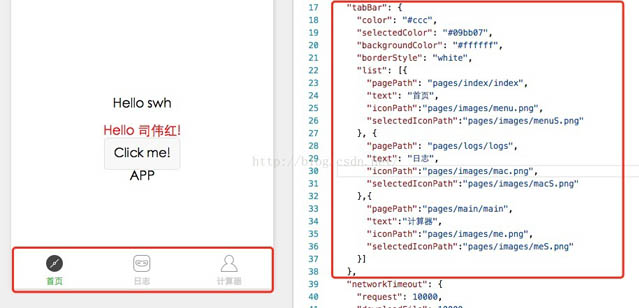
3 tabBar

下面是我的一些配置,对应修改看效果

注意:tabBar如果设置,最少要两个,最多不能超过五个。
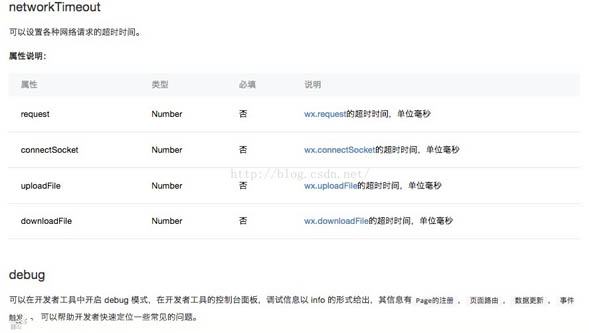
4.networkTimeout和debug

一般不用dubug参数。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
(责任编辑:)




