1.元素的 width/height/padding/margin 的百分比基准
设置 一个元素 width/height/padding/margin 的百分比的时候,大家可知道基准是什么?
举个栗子:
.parent { width: 200px; height: 100px;}.child { width: 80%; height: 80%;}.childchild { width: 50%; height: 50%; padding: 2%; margin: 5%;}<div class="parent"> <div class="child"> <div class="childchild"></div> </div> </div>
上段代码中,childchild 元素的 width 是多少? height 是多少?padding 是多少? margin是多少?
元素的 height 百分比基准是父级元素的 height, 元素的 width, padding, margin 百分比基准是父级元素的 width。
由此,相信大家都已经有数了,大家可以试一下呢~~
面试经常会遇到一个简单的css样式问题 , 实现一个自适应的正方形,原理就是基于上面的那些知识了。只需要
#box { width: 50%; padding-top: 50%; background: #000; }因为元素的 width 和 padding 的基准值都是父级元素的 width, 而 body 的 width 就是浏览器窗口啦~~,so 这样设置就可以随着浏览器窗口大小变化,正方形自适应了呢~~
2. 纯css实现立体摆放图片效果
言归正传,想要实现如下图中图片的立体摆放效果,就需要应用一下 padding ,width, height 的知识了。

有点眼熟,是不是跟小说软件里推荐图书的样式有些相似呢?
这里,首先我们看下其位置摆放,一张图片水平居中并且靠前,其他两边图片分别左右对齐,并且靠后一些,呈现一种立体摆放的样子。这里我学到了一种完全依赖css,简单的写法即可实现这种立体的效果。
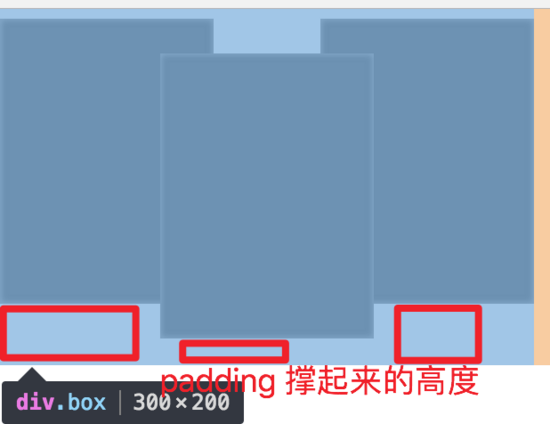
·不同的高度是 padding-top 有大有小撑起来的。 · 前后效果是 z-index 折叠顺序控制的。 · 排列上使用了 nth-of-type 伪元素控制 + positon 定位结合。

是不是有点思路了呢?不绕弯子了,直接上代码
<html> <head> <style> * { margin: 0; padding: 0; } .box { width: 300px; height: 200px; position: relative; } .img { width: auto; height: 0; } .box img { width: 100%; display: inline-block; } .box .img:nth-of-type(1) { display: inline-block; position: absolute; left: 50%; top: 50%; padding-bottom: 50%; transform: translate(-50%, -50%); z-index: 6; } .box .img:nth-of-type(2), .box .img:nth-of-type(3) { position: absolute; top: 50%; transform: translateY(-50%); padding-bottom: 63%; z-index: 3; } .box .img:nth-of-type(2) { right: 0; } .box .img:nth-of-type(3) { left: 0; } </style> </head> <body> <div class="box"> <div class="img"> <img src="https://febaidu.com/list/img/3ns.png" /> </div> <div class="img"> <img src="https://febaidu.com/list/img/3ns.png" /> </div> <div class="img"> <img src="https://febaidu.com/list/img/3ns.png" /> </div> </div> </body></html>以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。






