基本的等分三列布局
.container{ display: flex; width: 500px; height: 200px; } .left{ flex:1; background: red; } .middle{ flex:1; background: green; } .right{ flex:1; background: blue; }<div class="container"> <div class="left"></div> <div class="middle"></div> <div class="right"></div></div>
三列 左中定宽 右侧自适应
.container{ display: flex; height: 300px; } .left{ flex: 0 0 100px; background-color: red; } .middle{ flex: 0 0 100px; background-color: green; } .right{ flex:1; background-color: blue; } <div class="container"> <div class="left">qqq</div> <div class="middle">qqq</div> <div class="right">wwww</div></div>
缩小浏览器窗口后

左右固定,中间自适应
.container{ display: flex; height: 300px; } .left{ width: 100px; background-color: red; } .middle{ flex: 1; background-color: green; } .right{ width: 100px; background-color: blue; } <div class="container"> <div class="left">qqq</div> <div class="middle">qqq</div> <div class="right">wwww</div></div>
缩小浏览器窗口后

九宫格布局
.container{ display: flex; height: 300px; width: 300px; flex-direction: column; } .row{ display: flex; height: 100px; } .left{ flex: 1; height: 100px; border: 1px solid red; } .middle{ flex: 1; height: 100px; border: 1px solid green; } .right{ flex: 1; height: 100px; border: 1px solid blue; } <div class="container"> <div class="row"> <div class="left"></div> <div class="middle"></div> <div class="right"></div> </div> <div class="row"> <div class="left"></div> <div class="middle"></div> <div class="right"></div> </div> <div class="row"> <div class="left"></div> <div class="middle"></div> <div class="right"></div> </div></div>
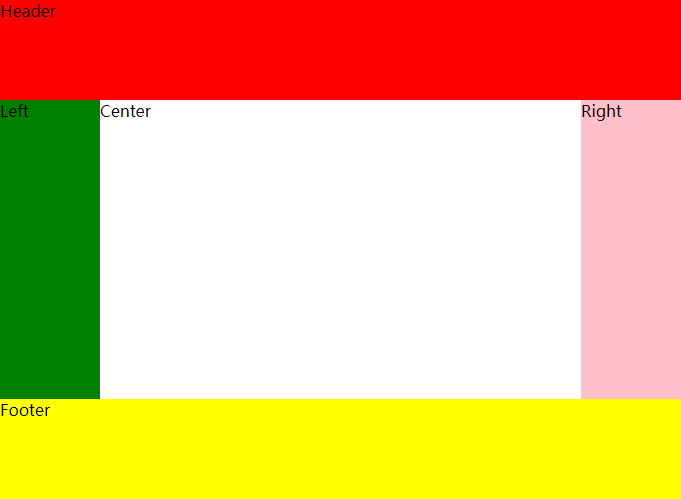
圣杯布局
*{ margin:0; padding:0; } .container{ display: flex; flex-direction: column; min-height: 100vh; justify-content: space-between; } .header{ background: red; flex: 0 0 100px; } .content{ display: flex; flex:1; } .content-left{ flex: 0 0 100px; background: green; } .content-right{ flex: 0 0 100px; background: pink; } .content-middle{ flex:1; } .footer{ background: yellow; flex: 0 0 100px; } <div class="container"> <div class="header">Header</div> <div class="content"> <div class="content-left">Left</div> <div class="content-middle">Center</div> <div class="content-right">Right</div> </div> <div class="footer">Footer</div></div>
缩小浏览器窗口之后

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。






